Challenge:
After separating from Vodafone Group, Vodafone UK inherited a fragmented design system with minimal documentation, poor digital guidance, and brand principles primarily built for print and above-the-line media.
There was no single source of truth connecting strategic, brand, experience, design, and employee principles and teams worked from scattered, often conflicting guidelines that led to inconsistent experiences and siloed decision-making.
Objective:
Define a cohesive design language to align digital design teams under one shared vision; bridging brand, strategy, UX/UI, and content into a consistent, scalable system.
Process:
01 - Vision Definition
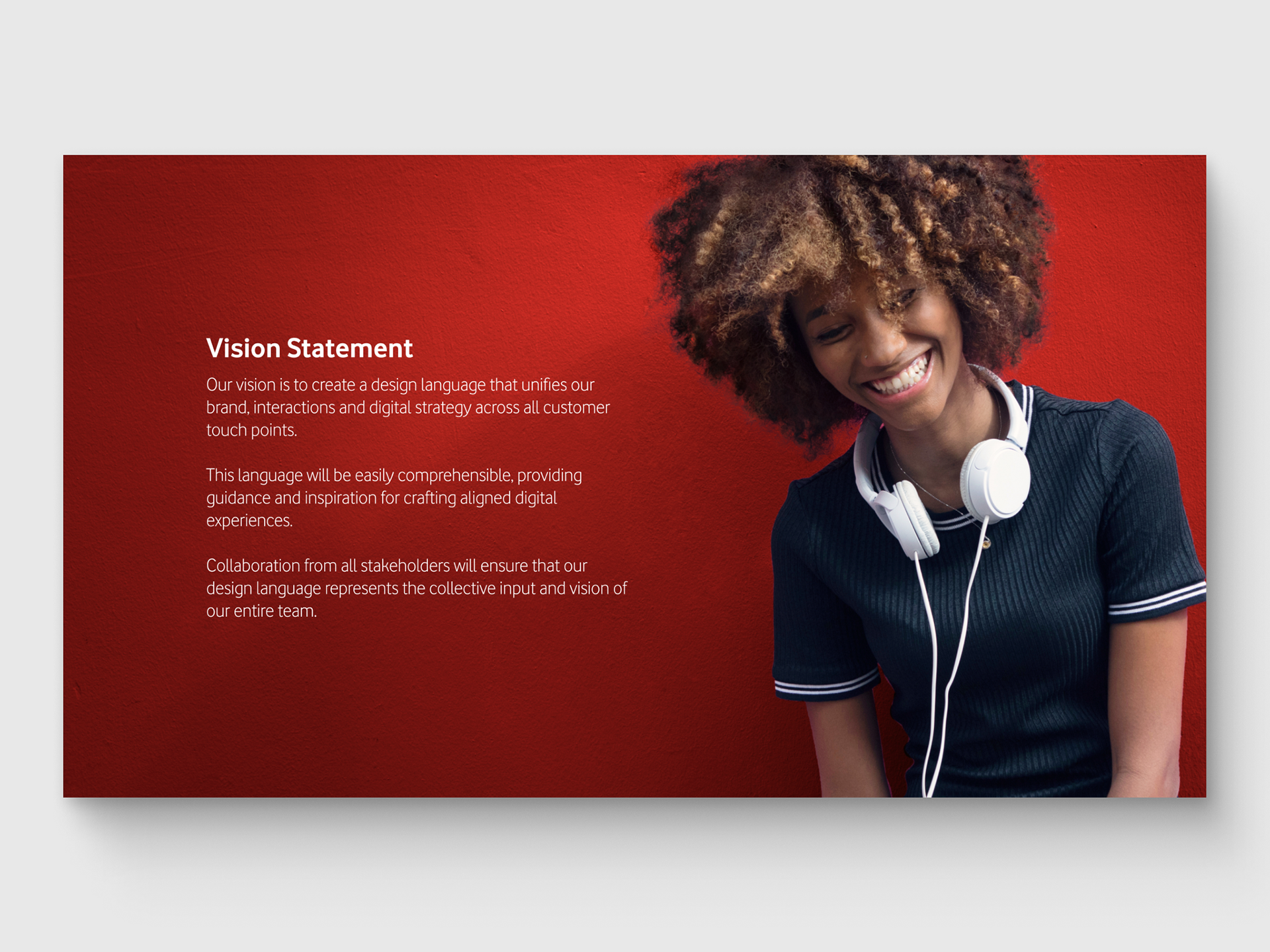
Through workshops, we developed a clear, actionable vision statement that established a shared goal and foundation for decision-making.
Extract from vision statement workshop
2. Setting Goals & Identifying Users
Identified key internal users (UX/UI, Content, Design System teams) and broke the vision into practical, actionable goals tailored to their needs.
Goals were workshopped in FigJam
3. Research & Audit
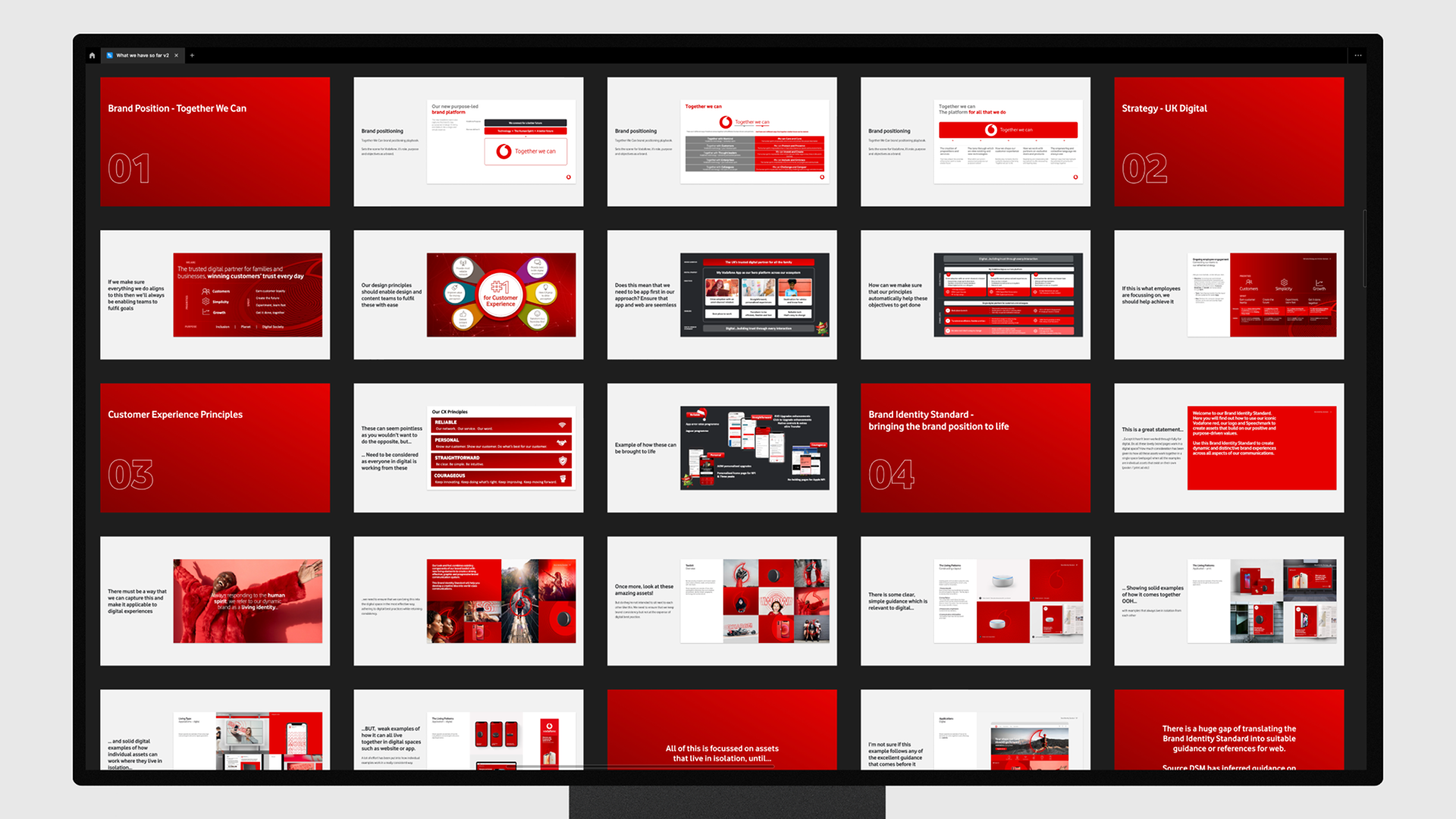
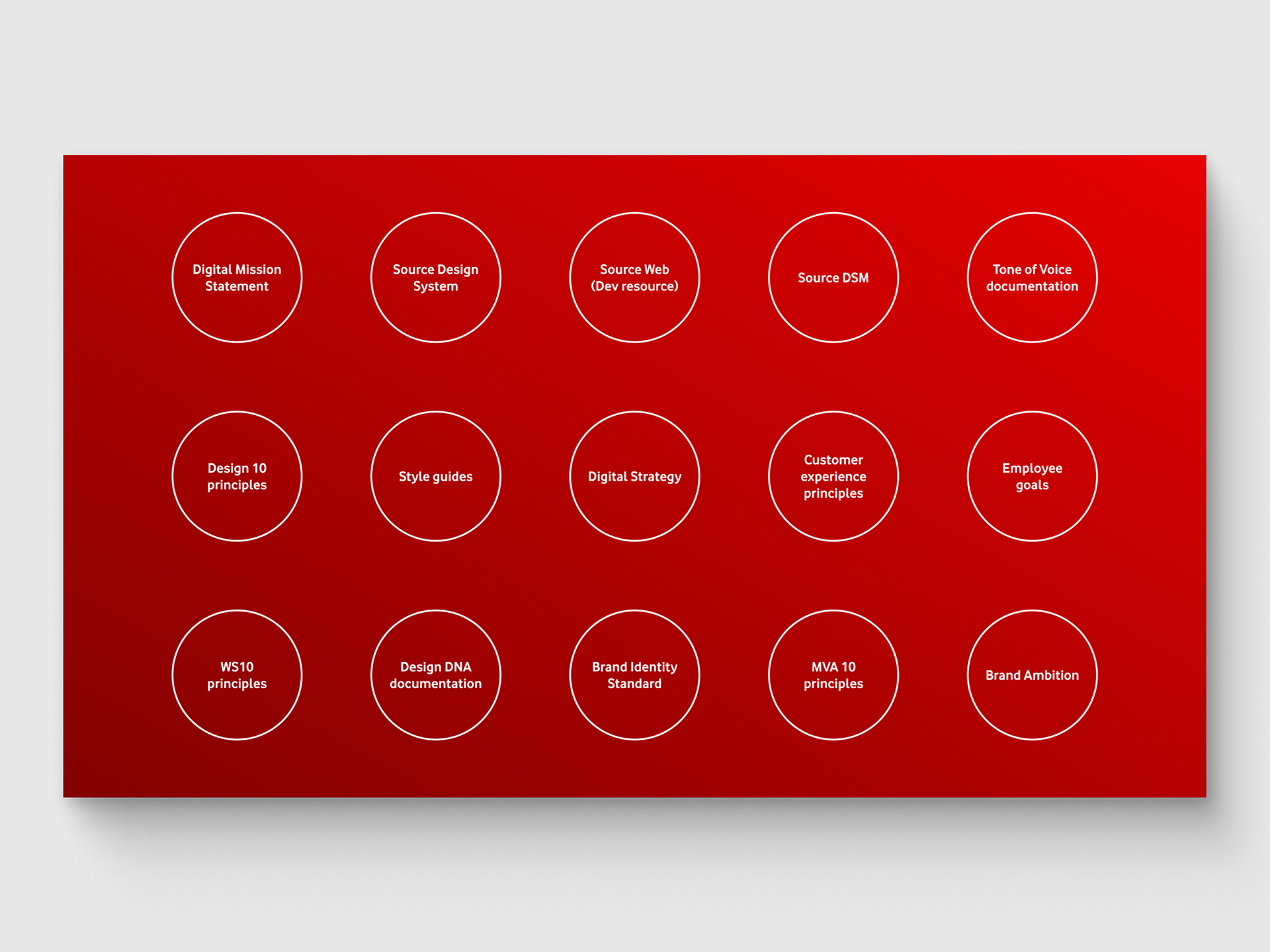
I consolidated all existing documentation, brand guidelines, and principles into a single view. This exposed overlaps, gaps, and conflicting interpretations, particularly the lack of digital-specific guidance connecting UX/UI, brand, and content




Selected pages from the research phase.
4. Insight
Much of the brand guidance was created for non-digital channels (print, OOH), and didn’t support digital needs. Meanwhile, the design system lacked the integration of brand principles. Teams were working in isolation without awareness of available resources.
Solution:
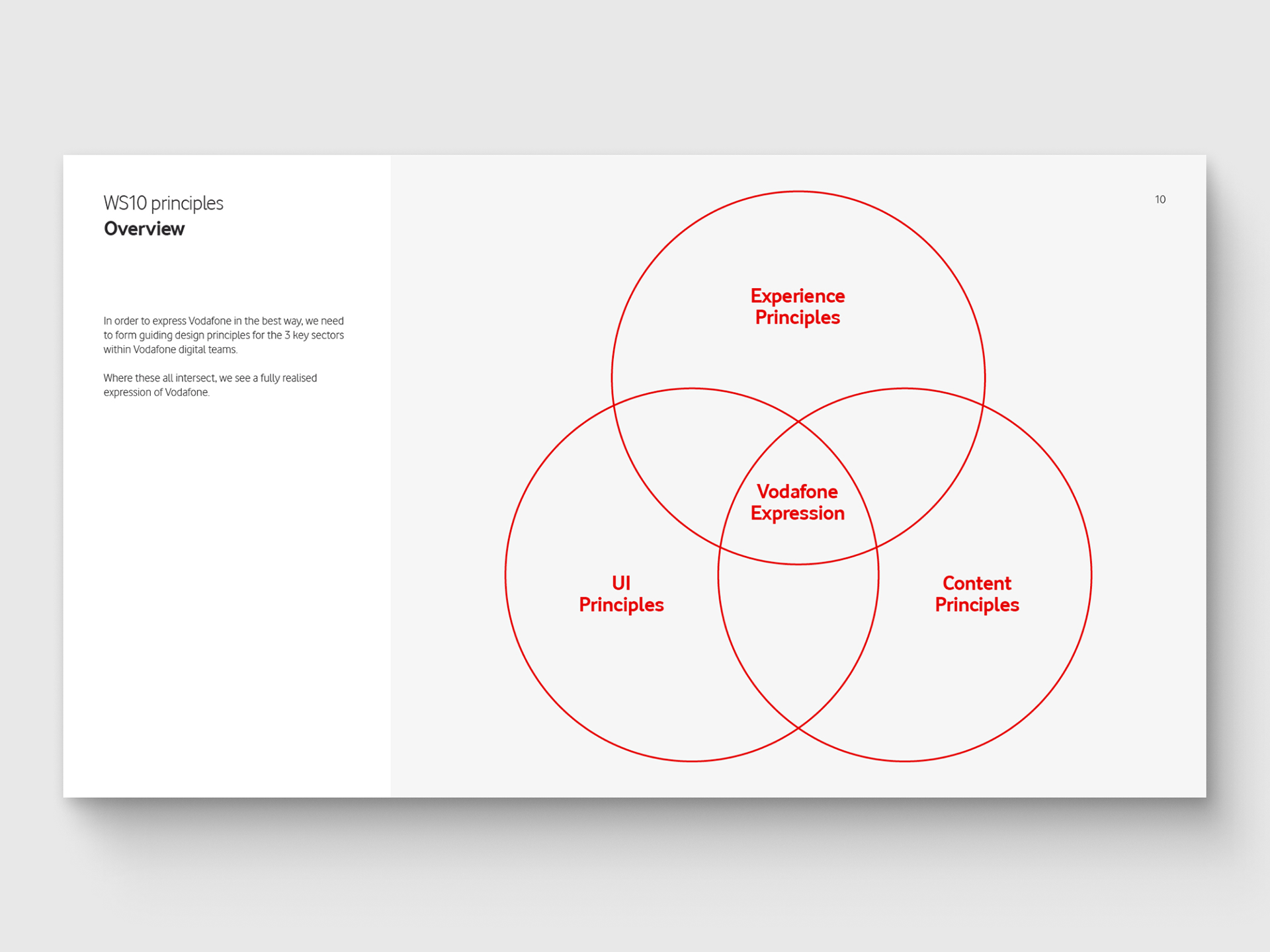
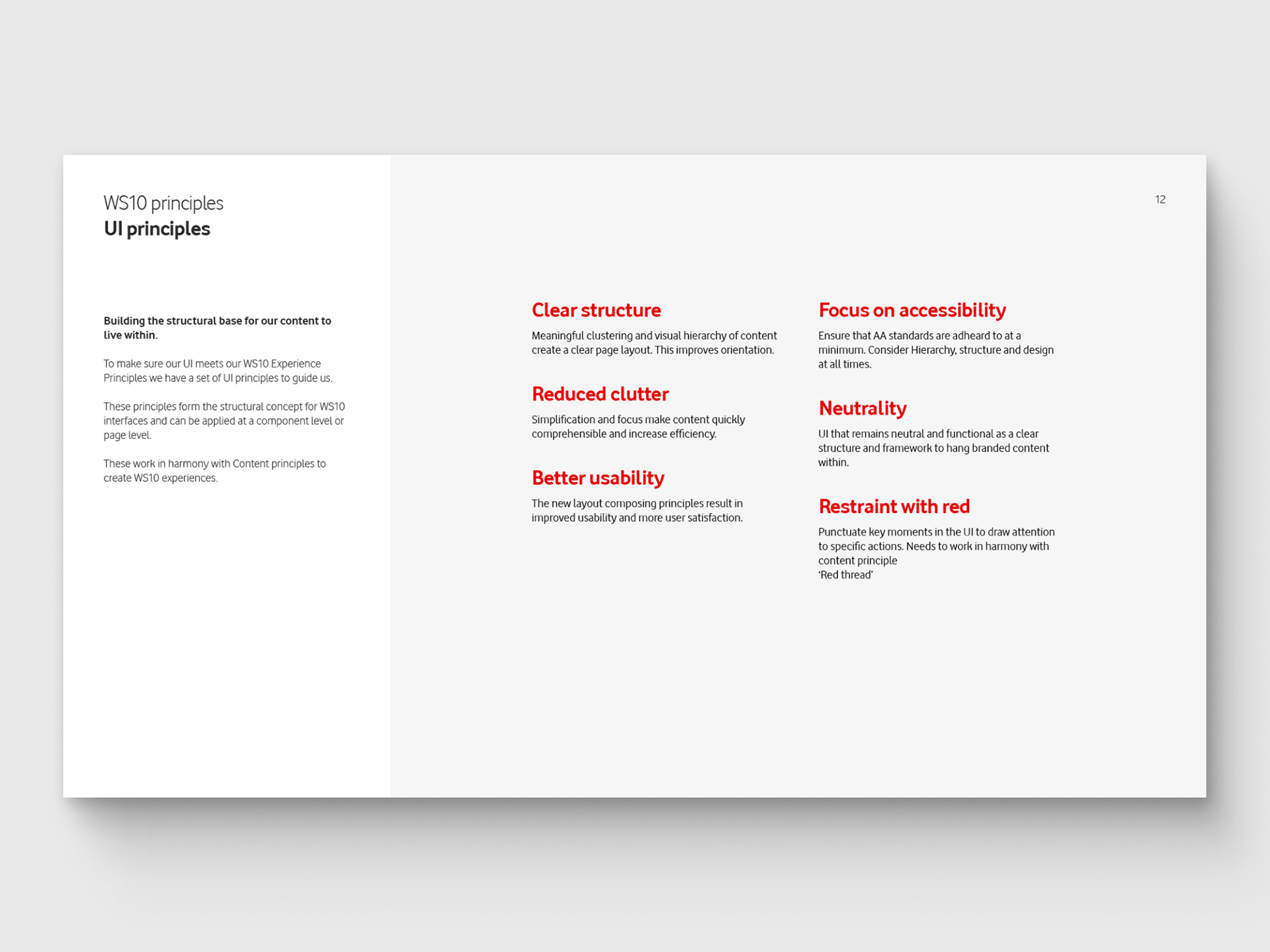
Design Language V1
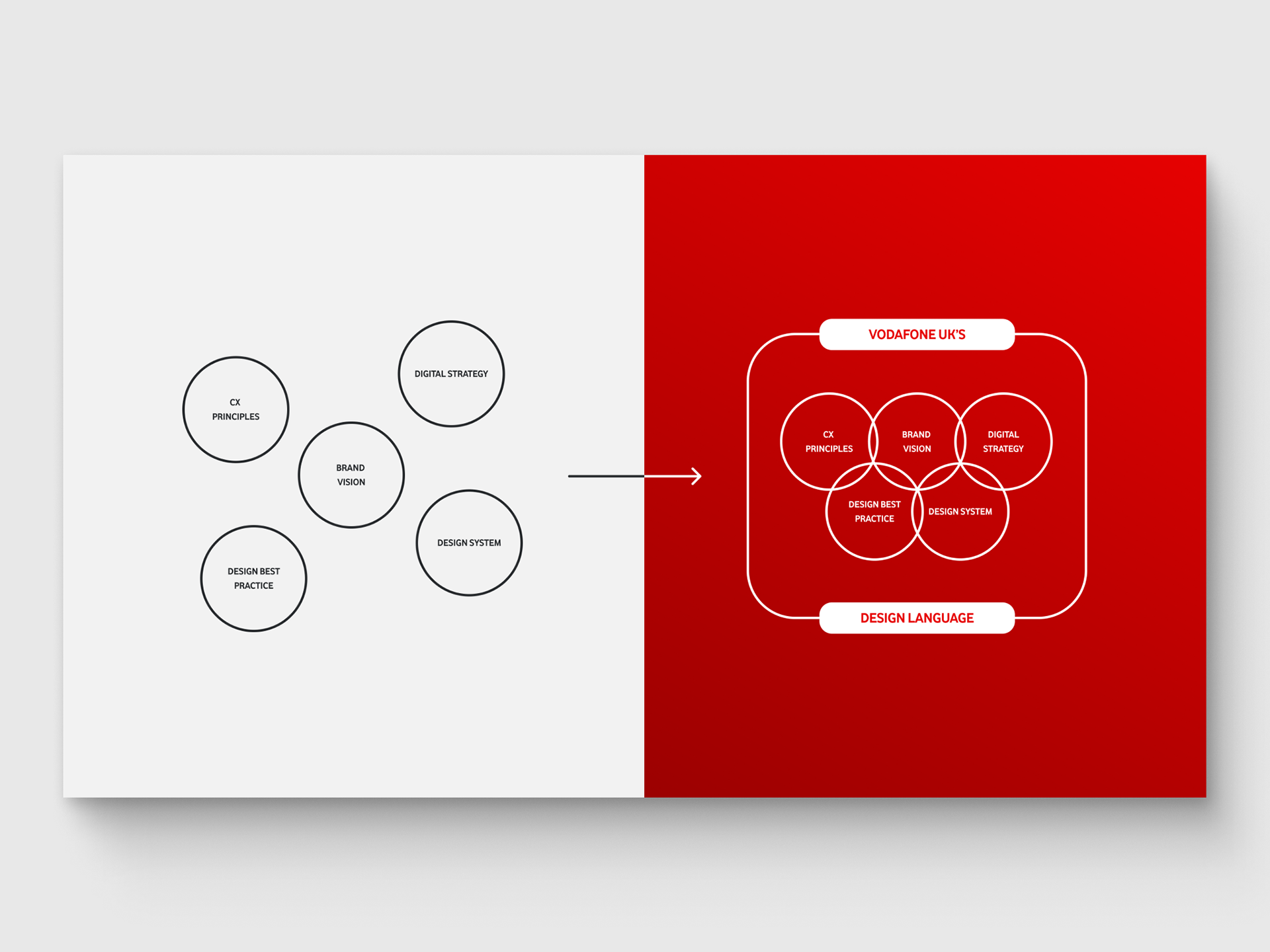
We created a centralised, documented design language to unify teams and standardise design practice:
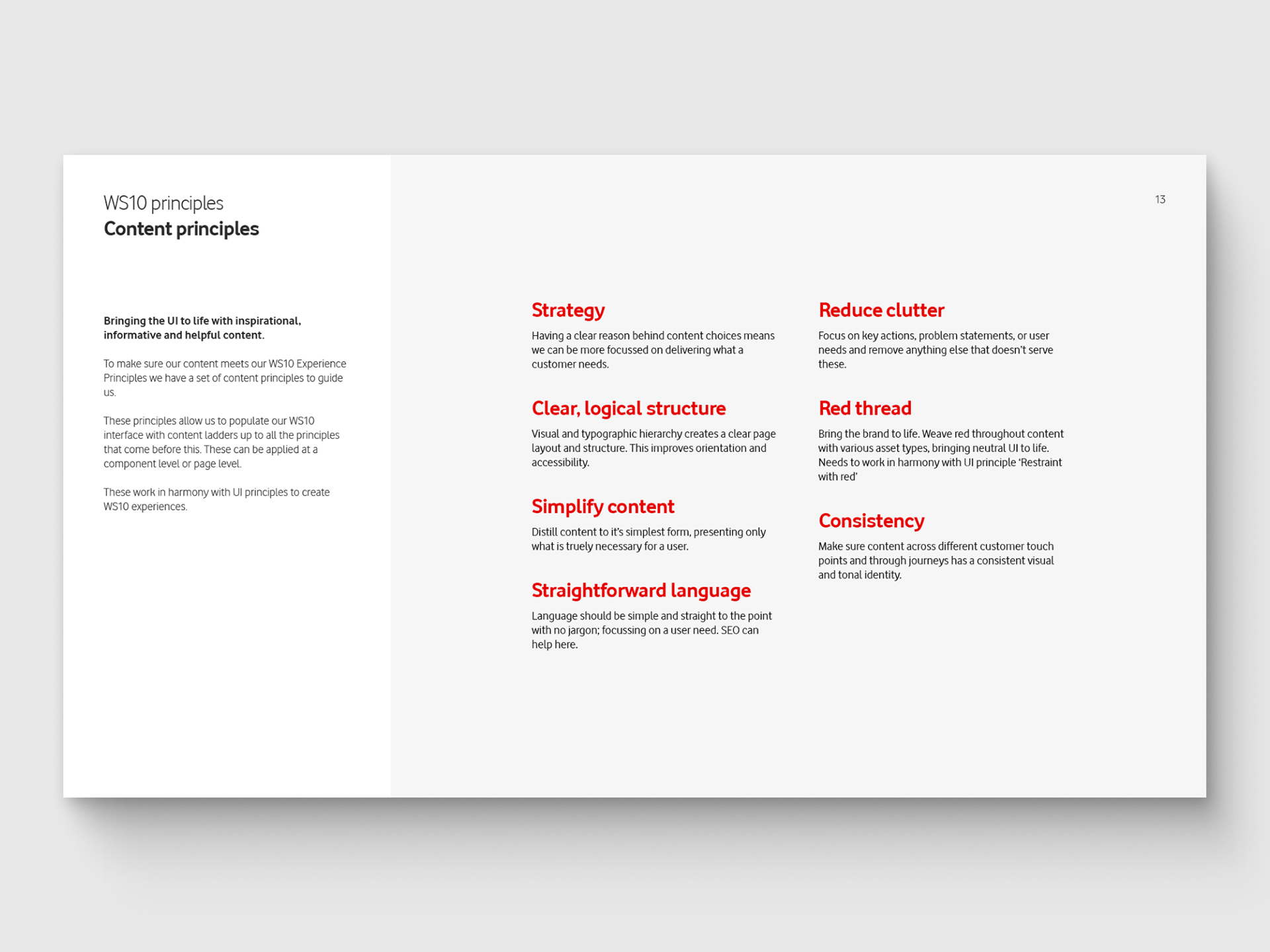
• Defined UX/UI and content design principles
• Aligned brand, strategy, and experience principles into a single framework
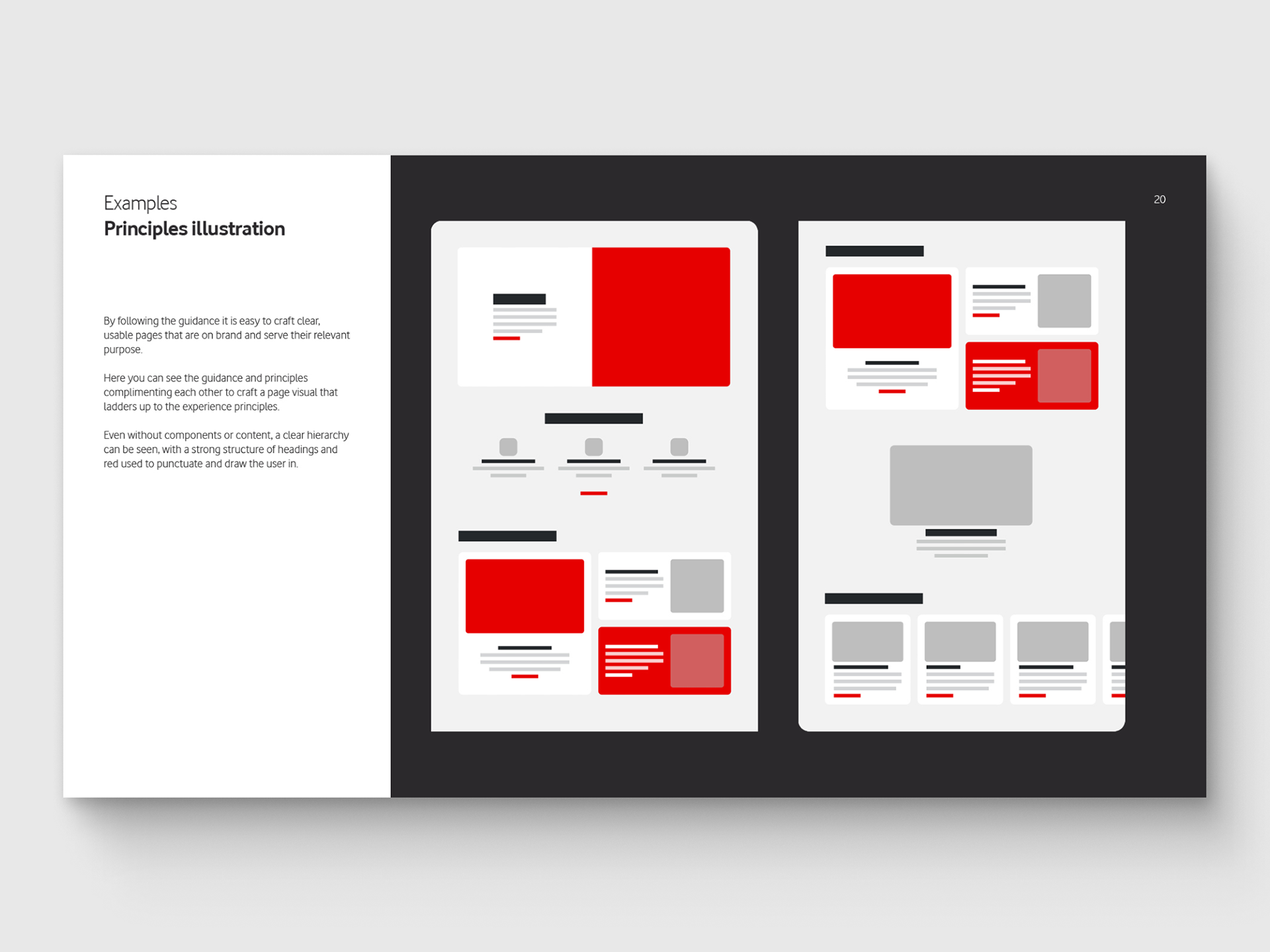
• Established design fundamentals (e.g. hierarchy, structure, typography)
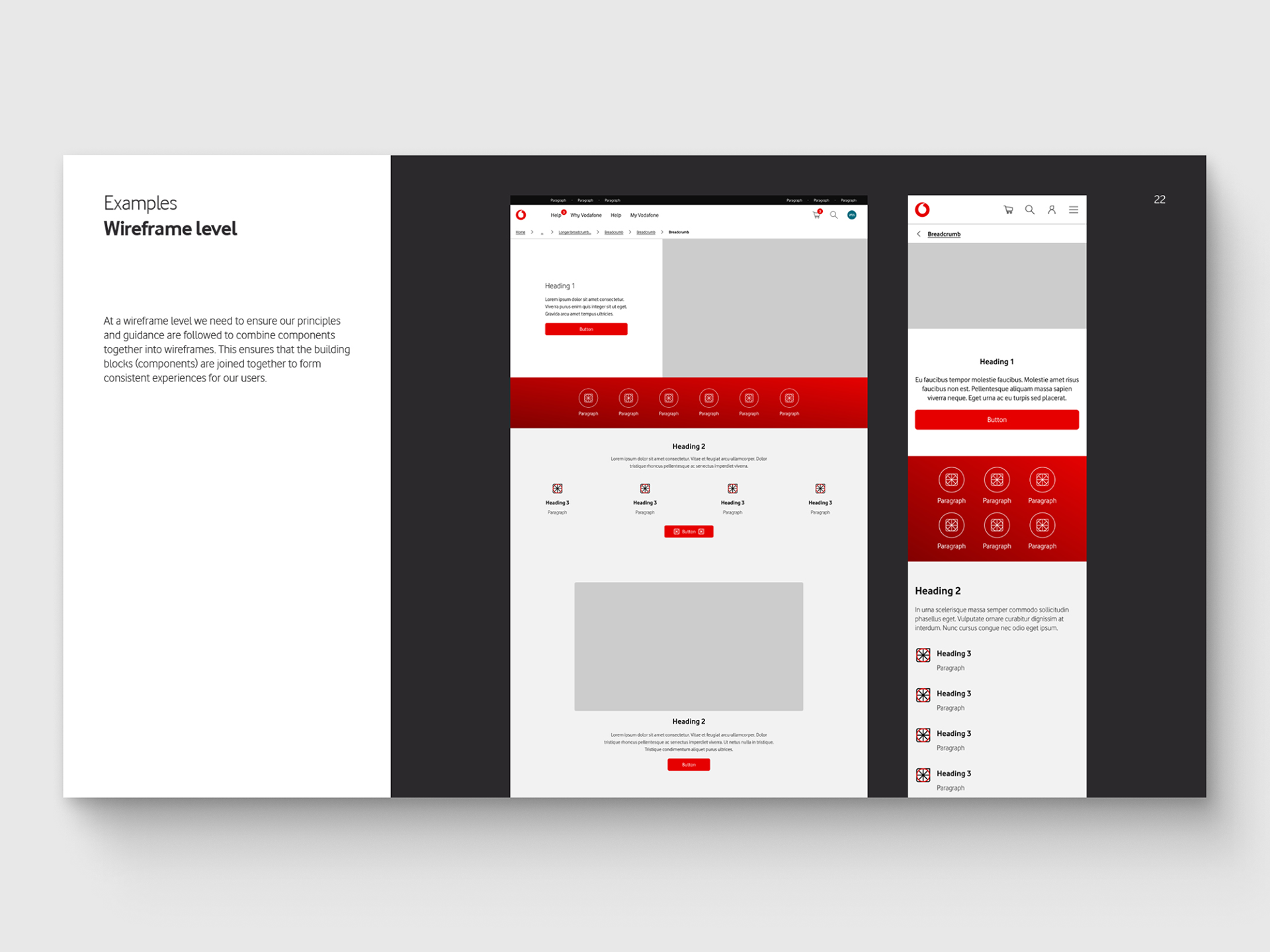
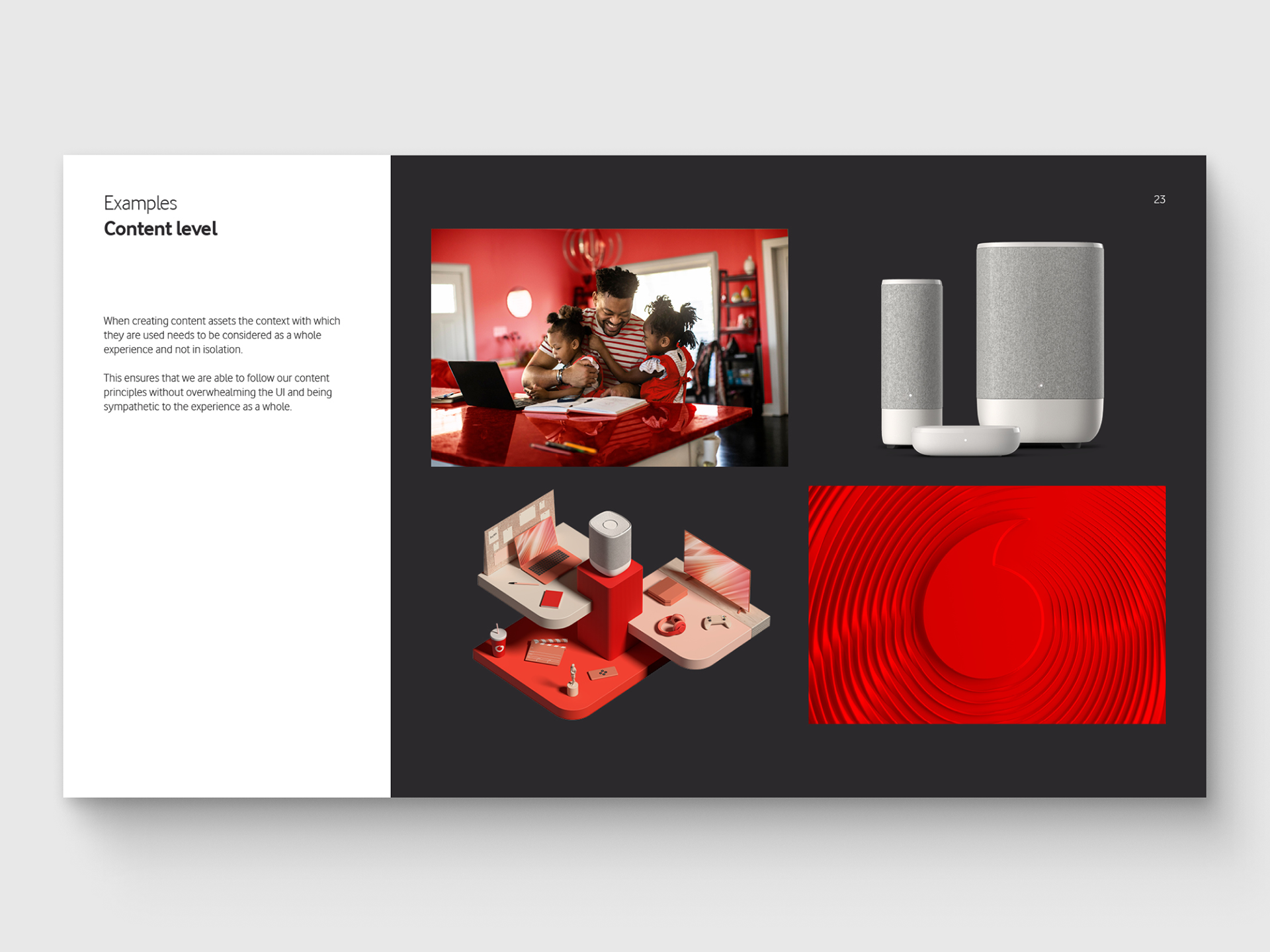
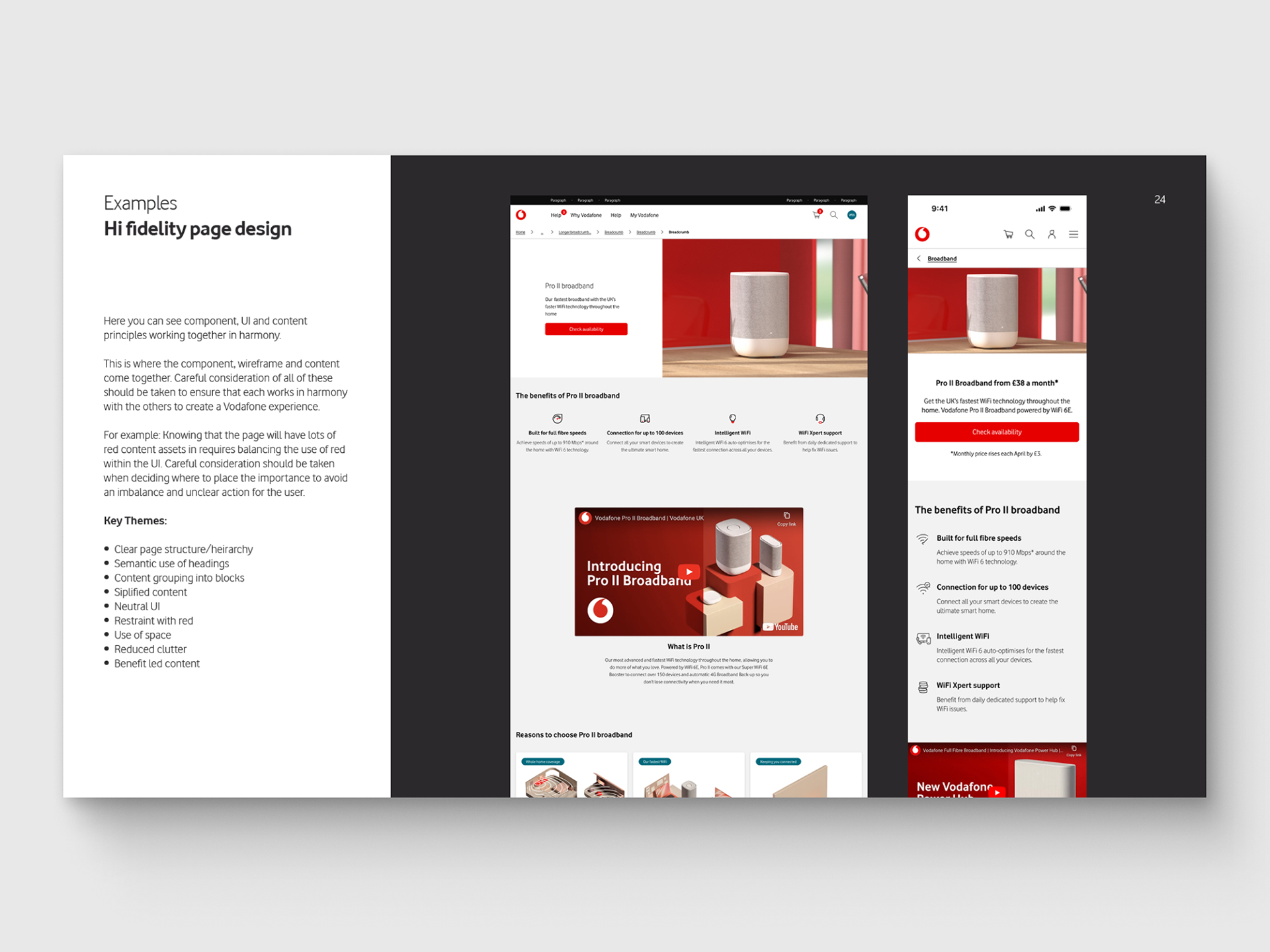
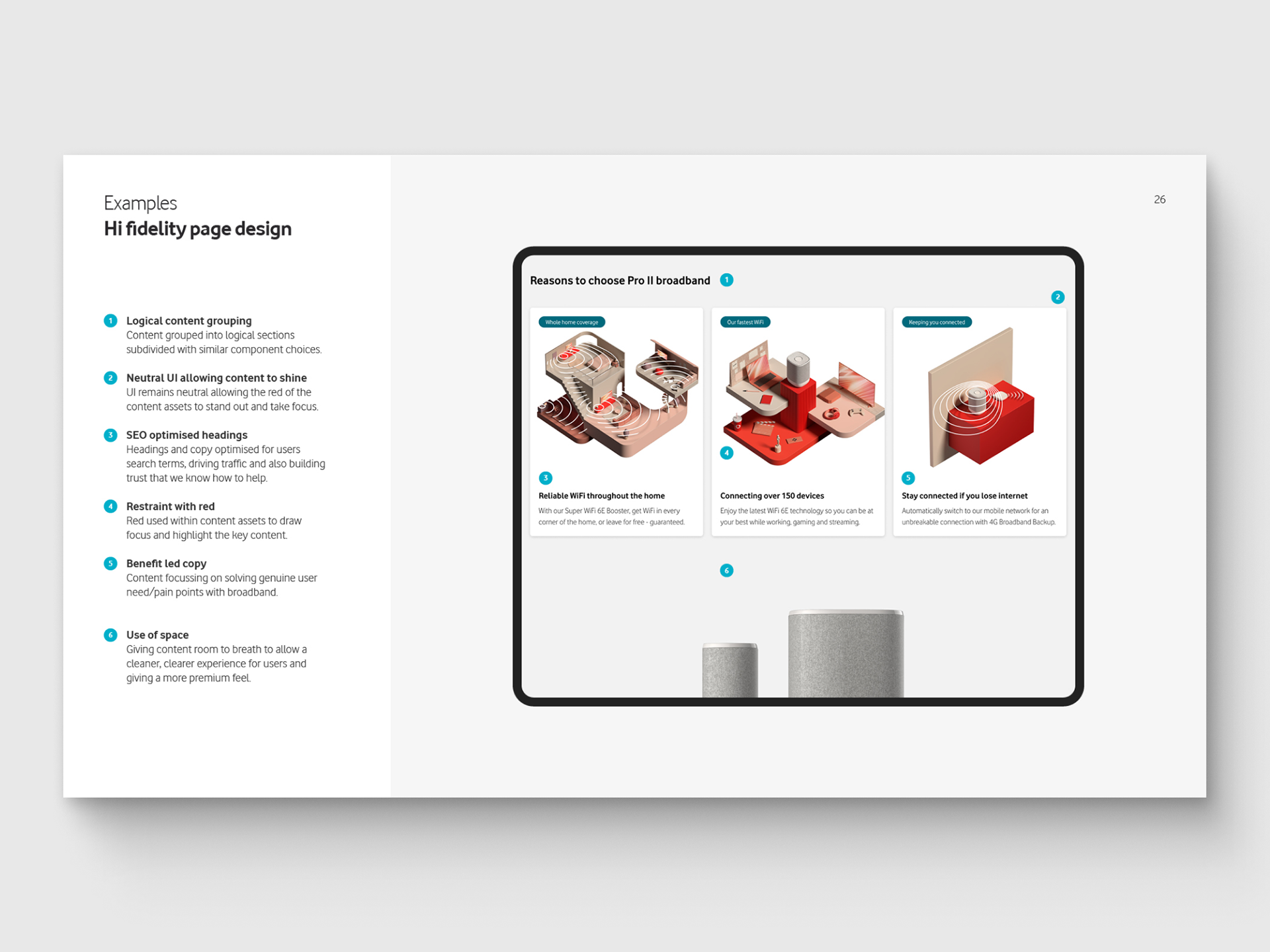
• Developed examples to show principles in action
• Validated principles with the broadband redesign live project










Selected pages from the Digital Design Language
Presenting to stakeholders
A key part of the process were regular updates and presentations to stakeholders to update on findings, track progress and discuss next steps. Below is a recording of one of the sessions with UX leads, UI team members and members of the Design System team.