Overview
With 12 new broadband propositions launching on top of an already full portfolio of products a redesign of the broadband section of the Vodafone website was needed to cope with all the new content.
The main focus was to structure and align all the new content in a way that alleviated customer pain points experienced with the old designs and align more consistently with the updated Vodafone Design Language principles that I was working on concurrently.
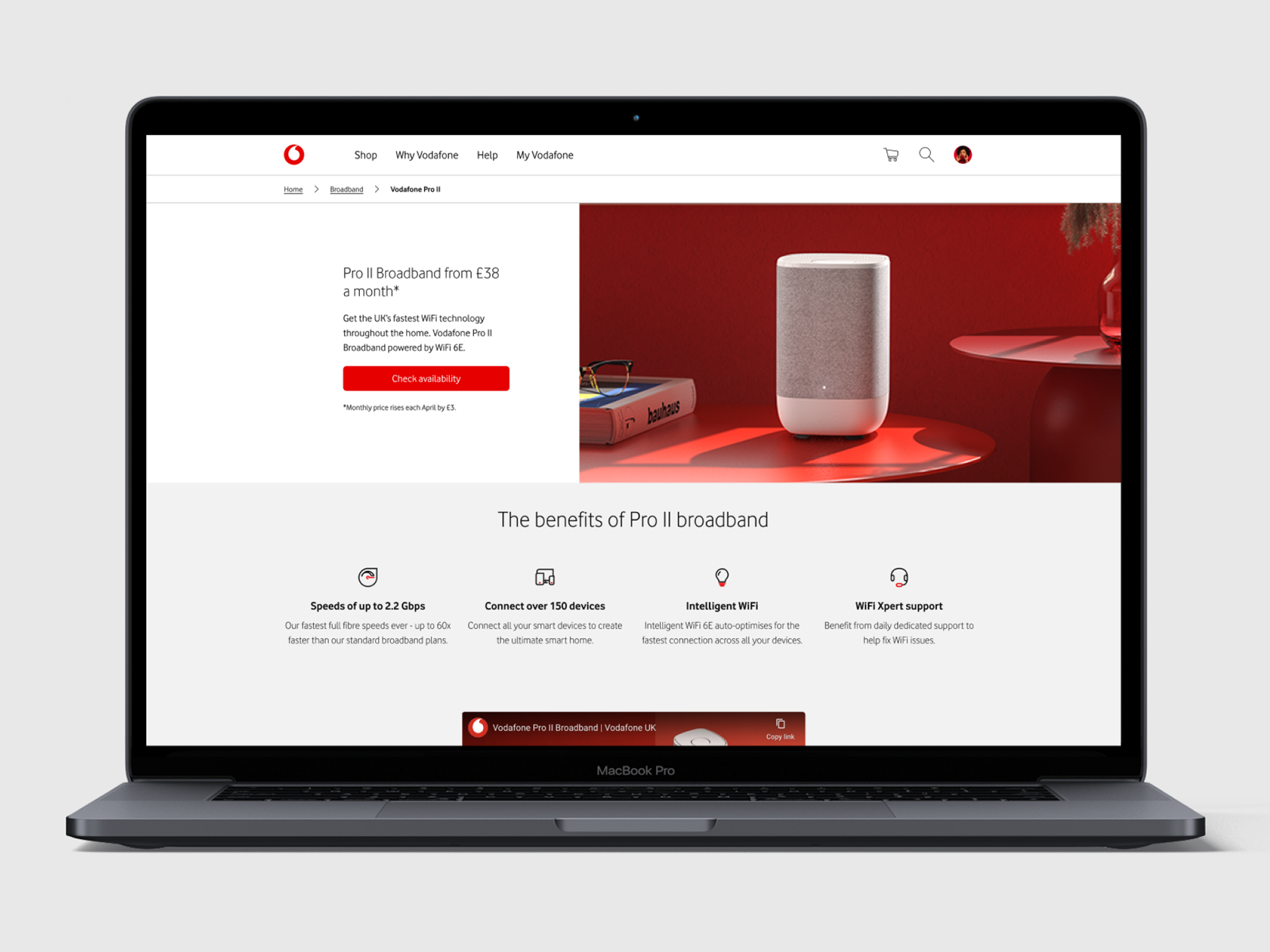
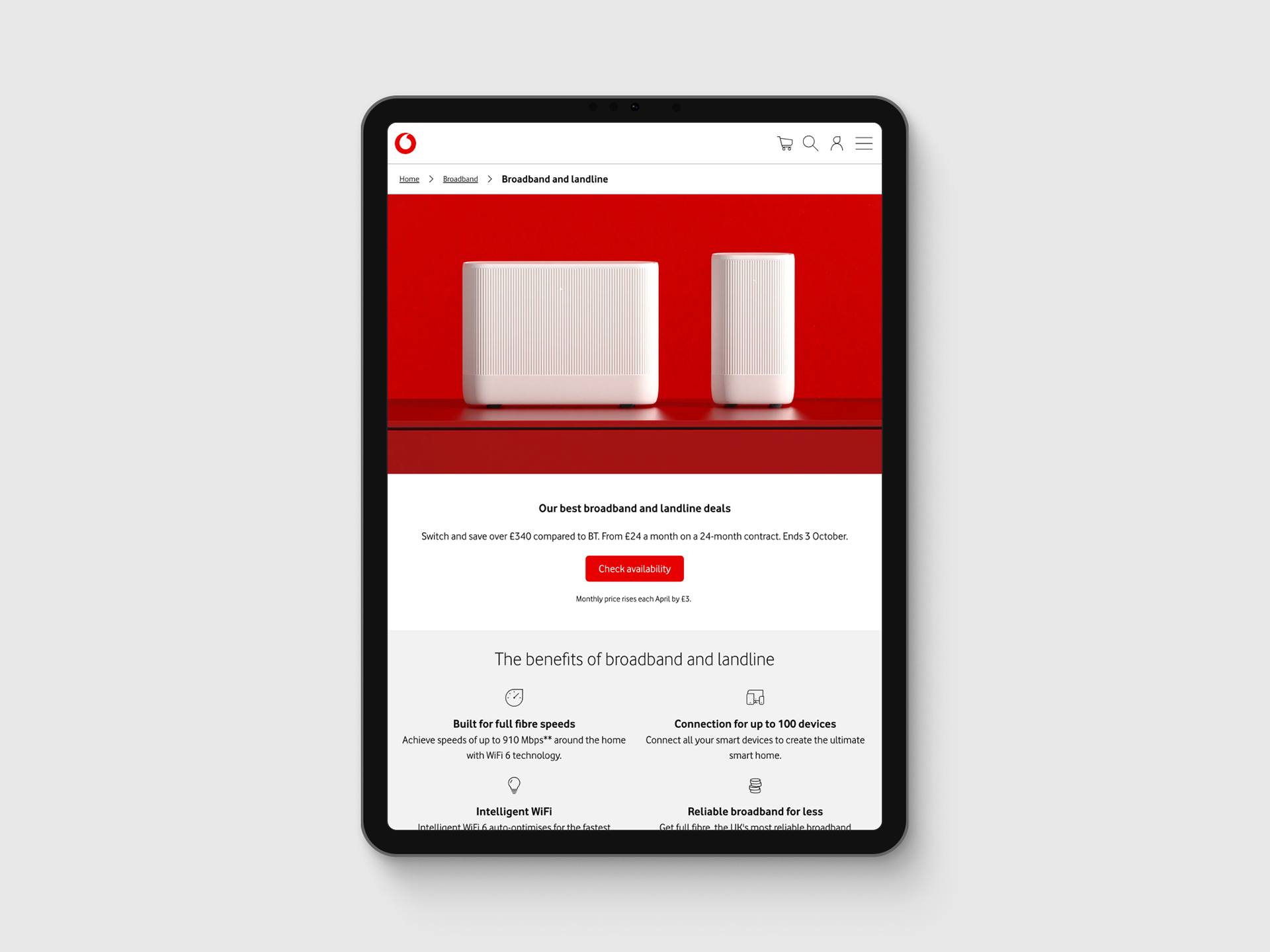
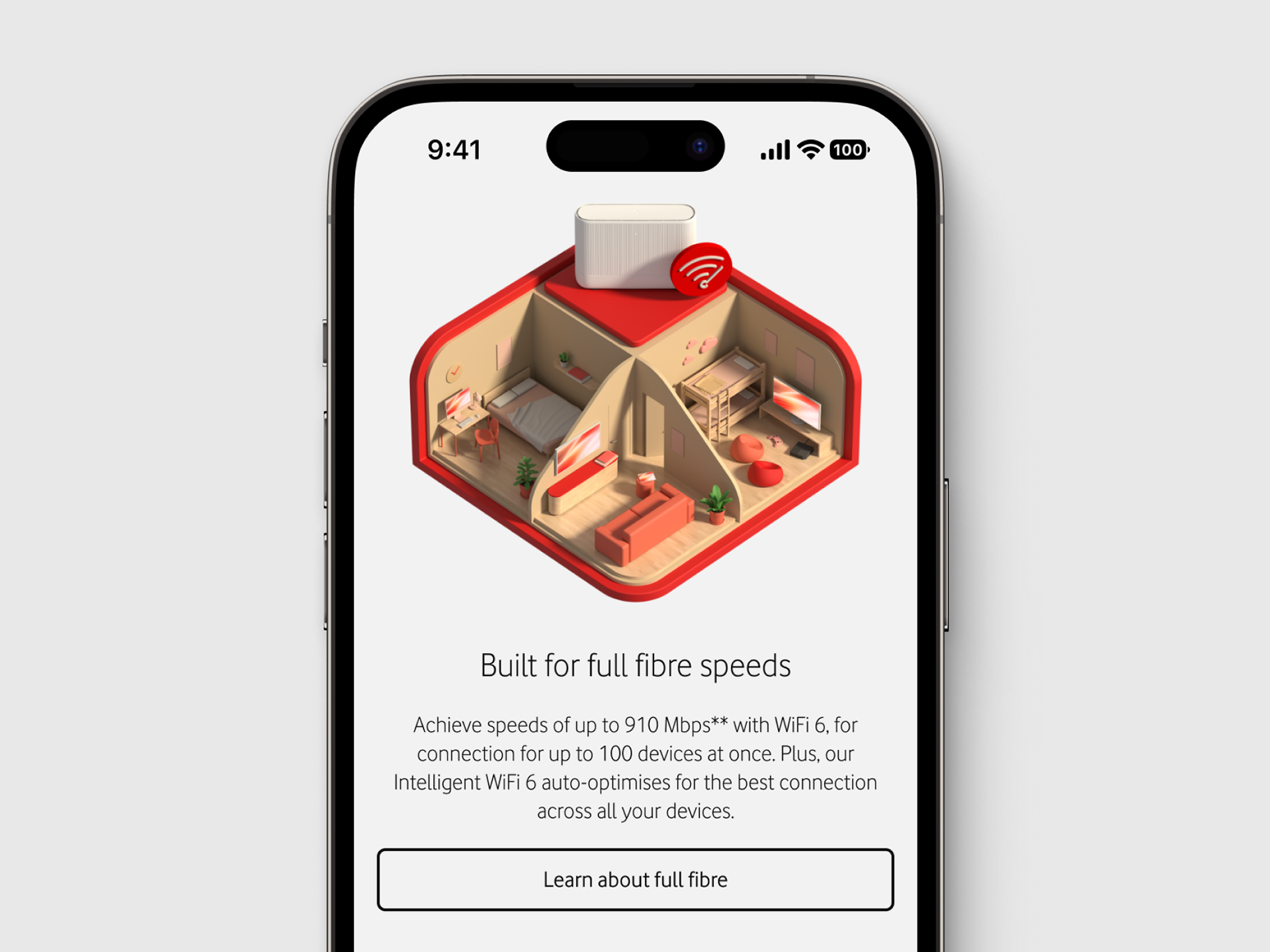
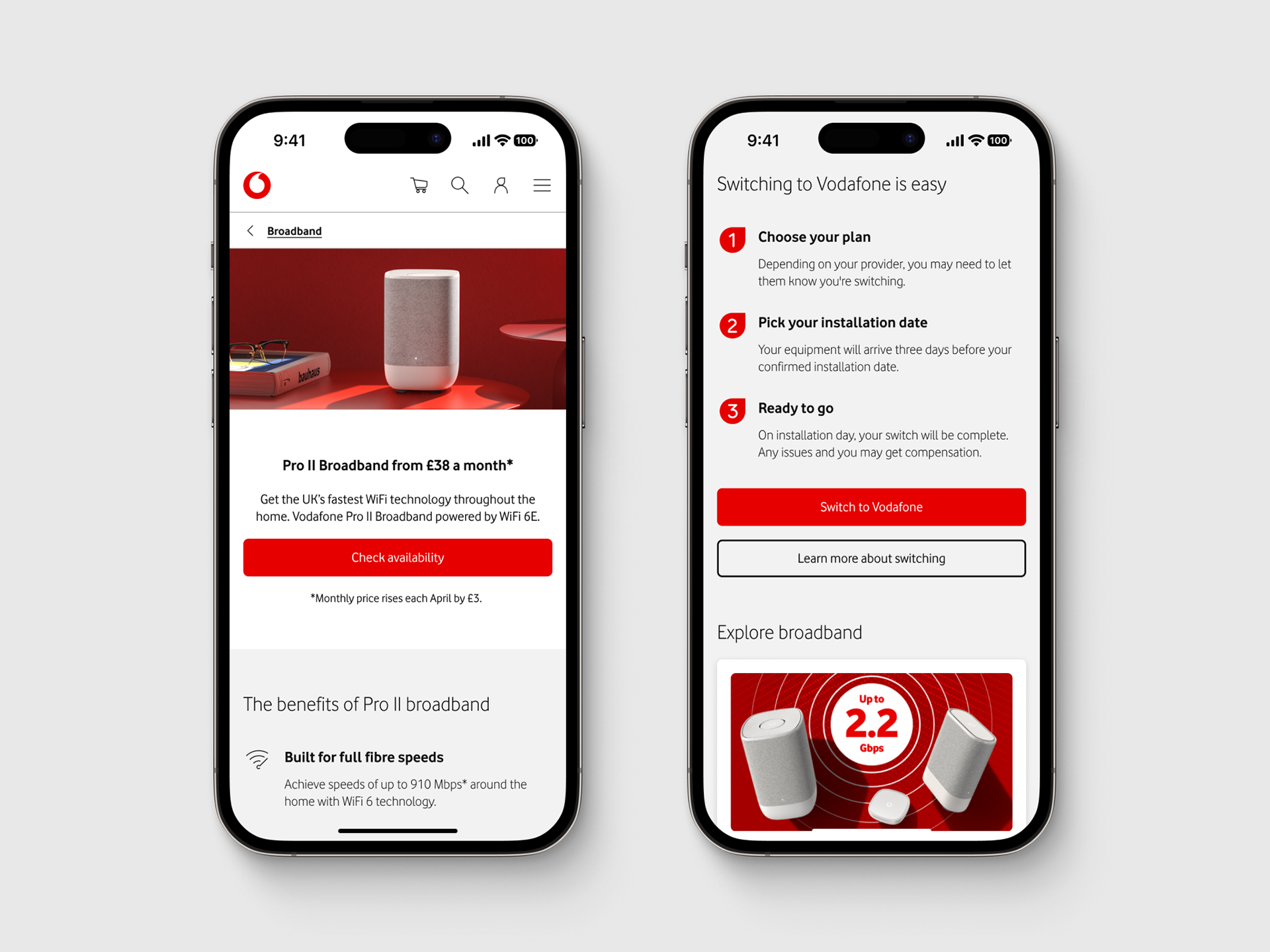
Selected screens
The final design screens were produced taking top level components from the messaging matrix and then tweaking them based on contextual need. This drag and drop approach led to an incredibly efficient workflow.




Problem statements
Problem statements were defined early in the project to determine what problems we needed to solve. These were based on internal processes, user research, and analysis of existing pages.
Content mapping
The new content was loosely mapped onto existing page layouts to see where it was relevant and to help visualise the scope of work. This exercise reinforced the idea that a redesign was needed because it highlighted most of the problem statements.
Key design changes
Revised principles
It was clear that if we wanted to move away from old ways of working and take a fresh approach we would need to identify common working themes and address them with a set of new working principles.
I defined new design principles as part of the Vodafone Design Language project and used them within this piece of work to test their validity in a live project scenario.


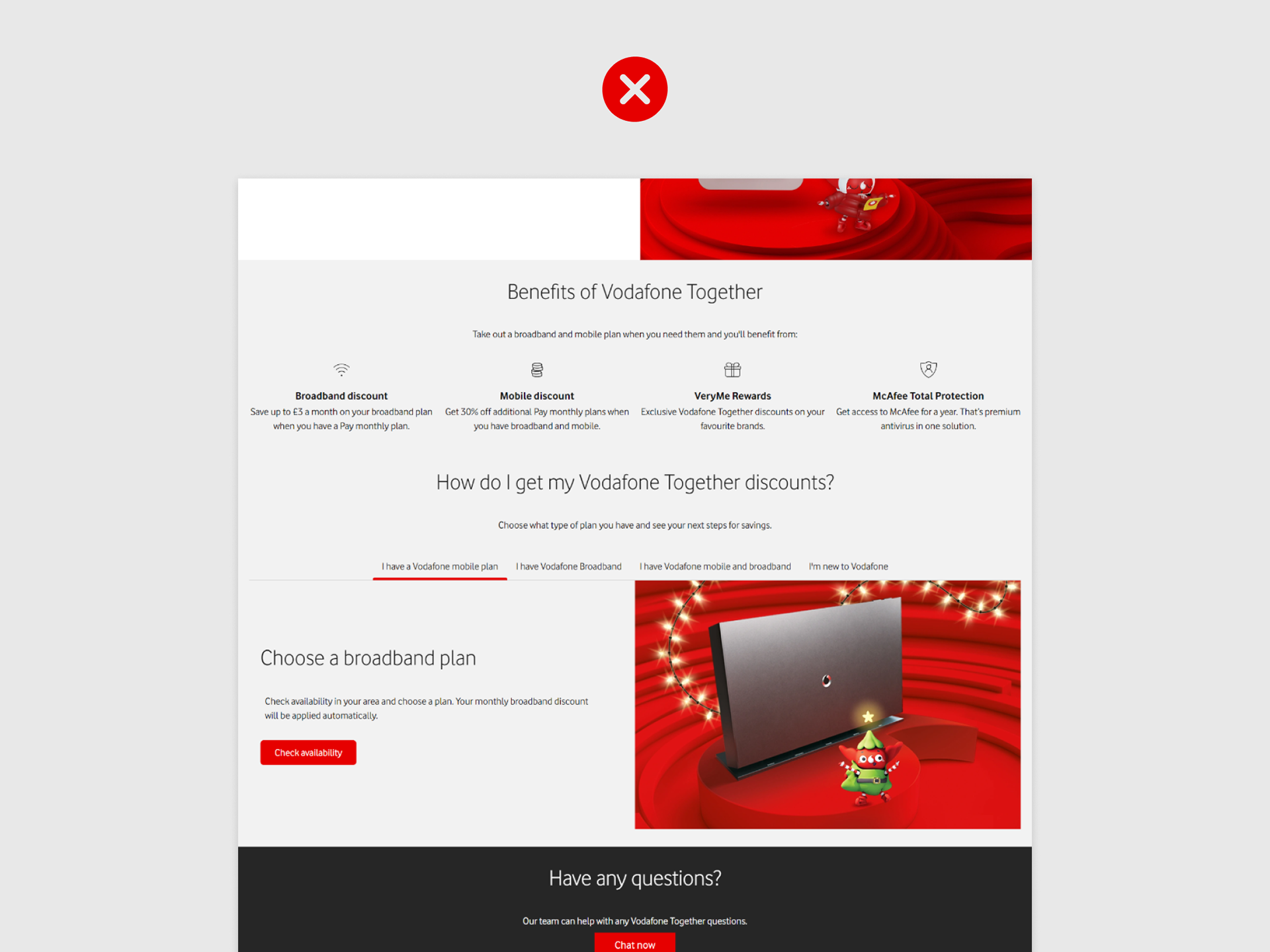
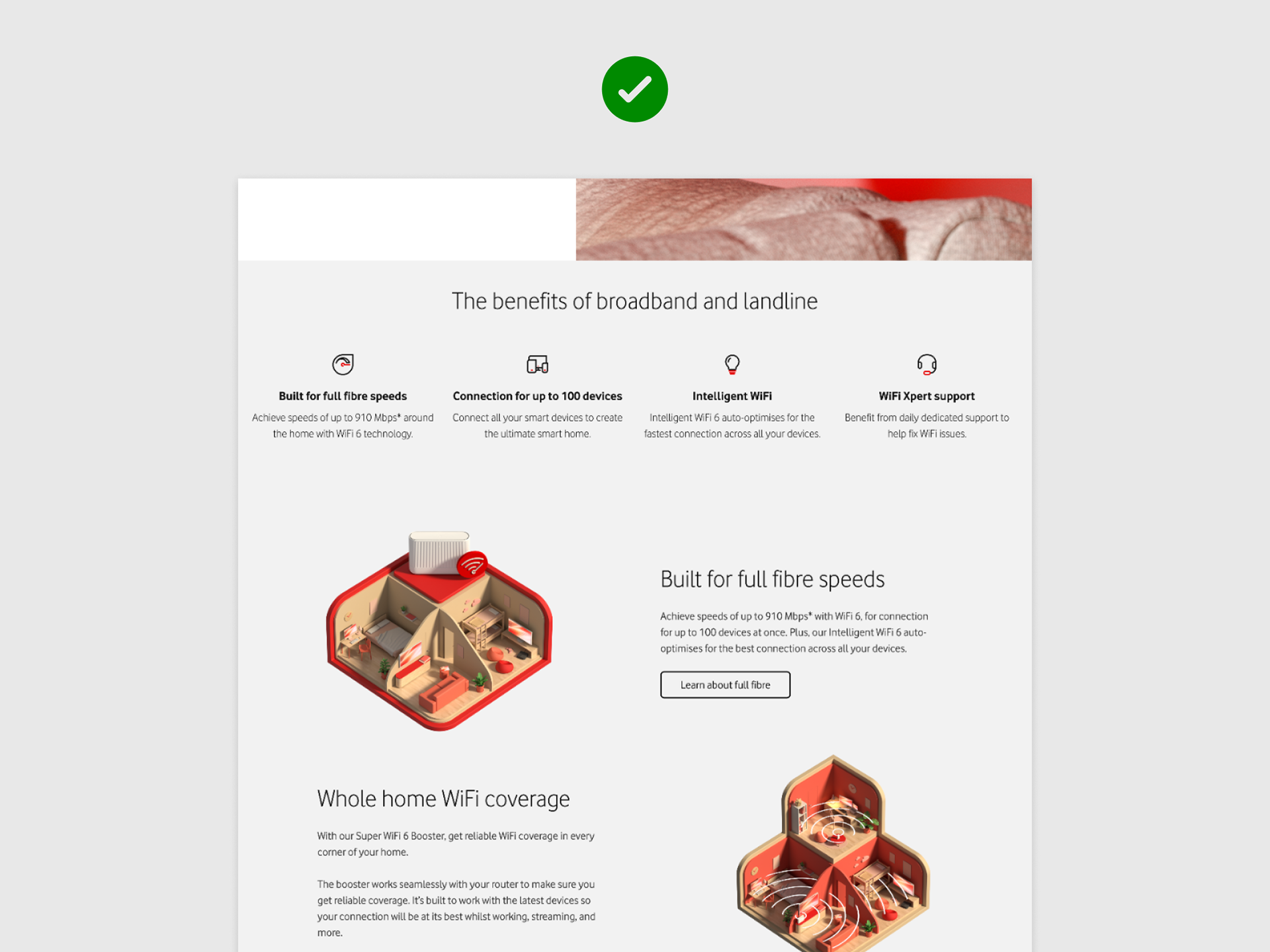
Reduced content, increased space
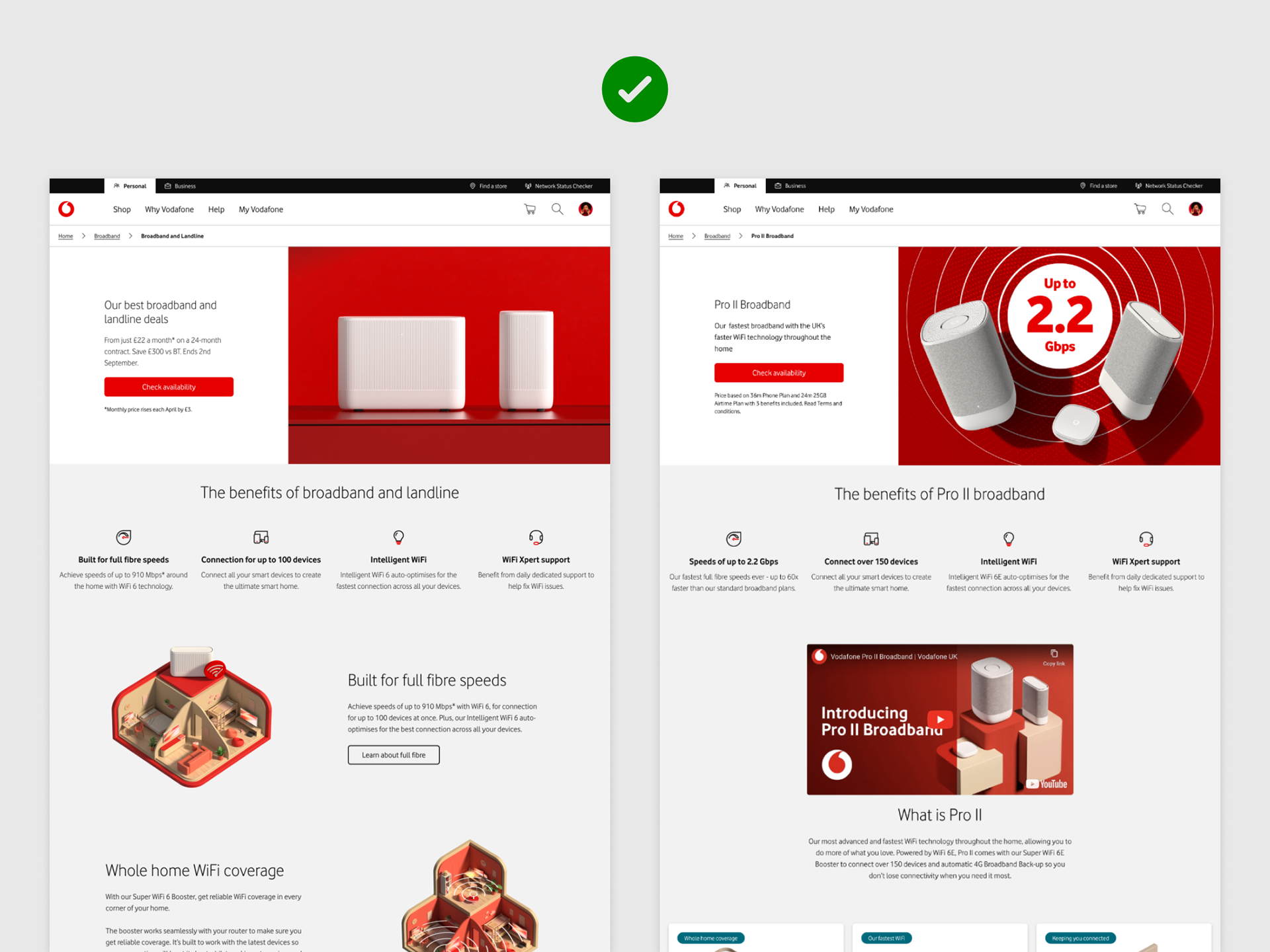
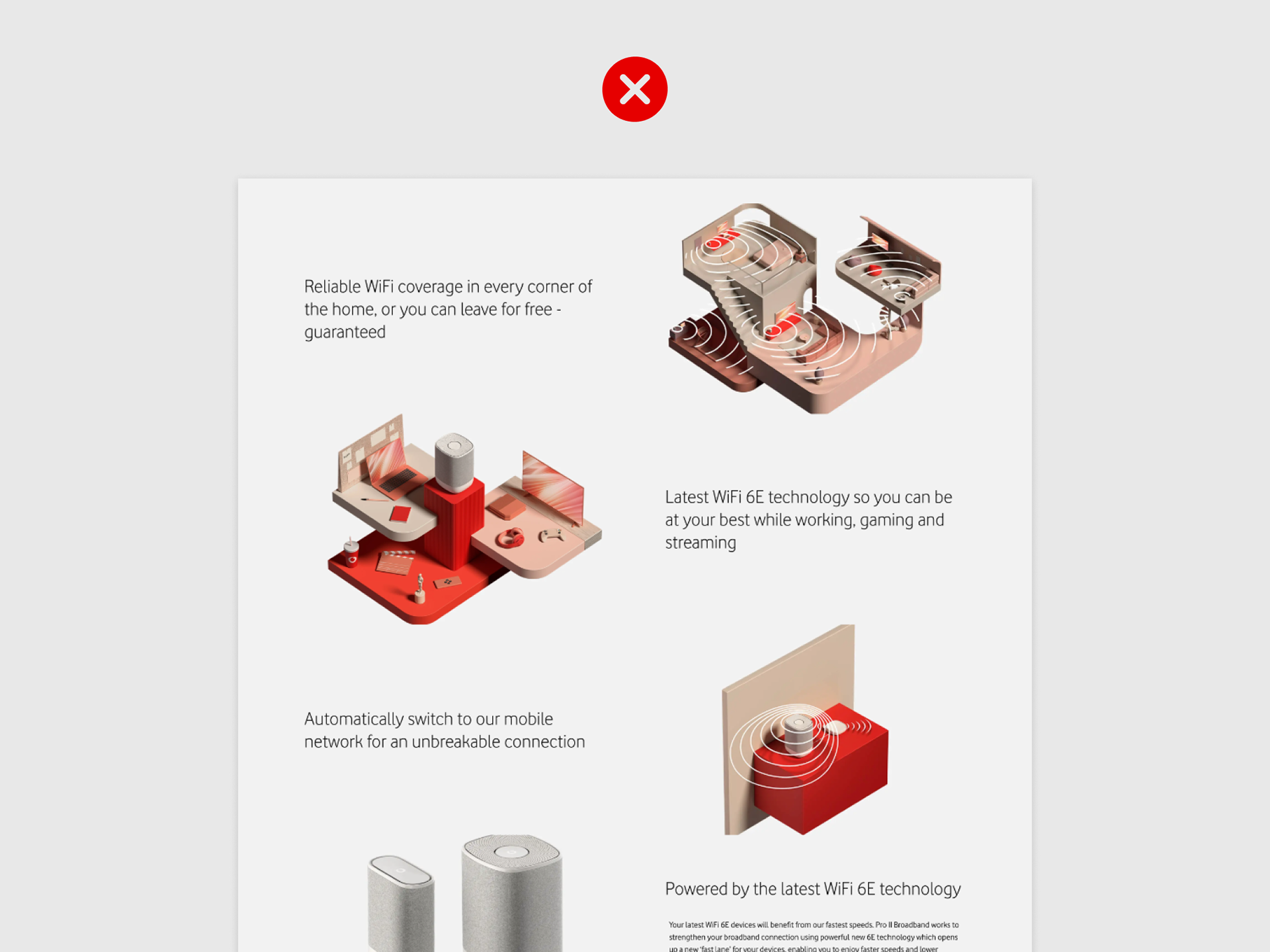
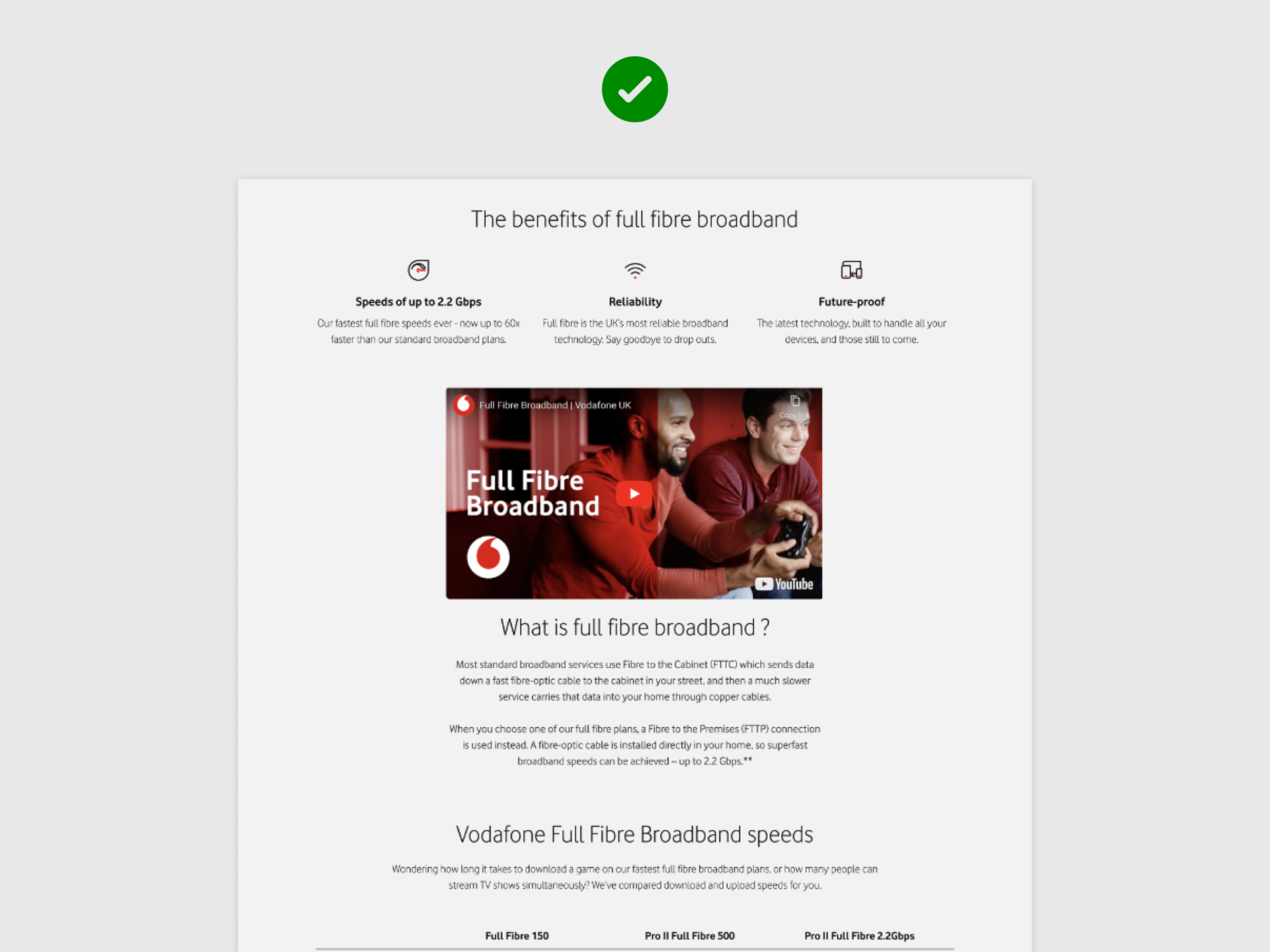
Content squeezed into an already cramped UI led to a poor hierarchy and pages that were hard to scan and digest quickly. Reducing content allowed for a stronger structure with improved content hierarchy, allowing greater room to breathe, better readability and generally a more premium and considered experience.


Lead with customer benefit
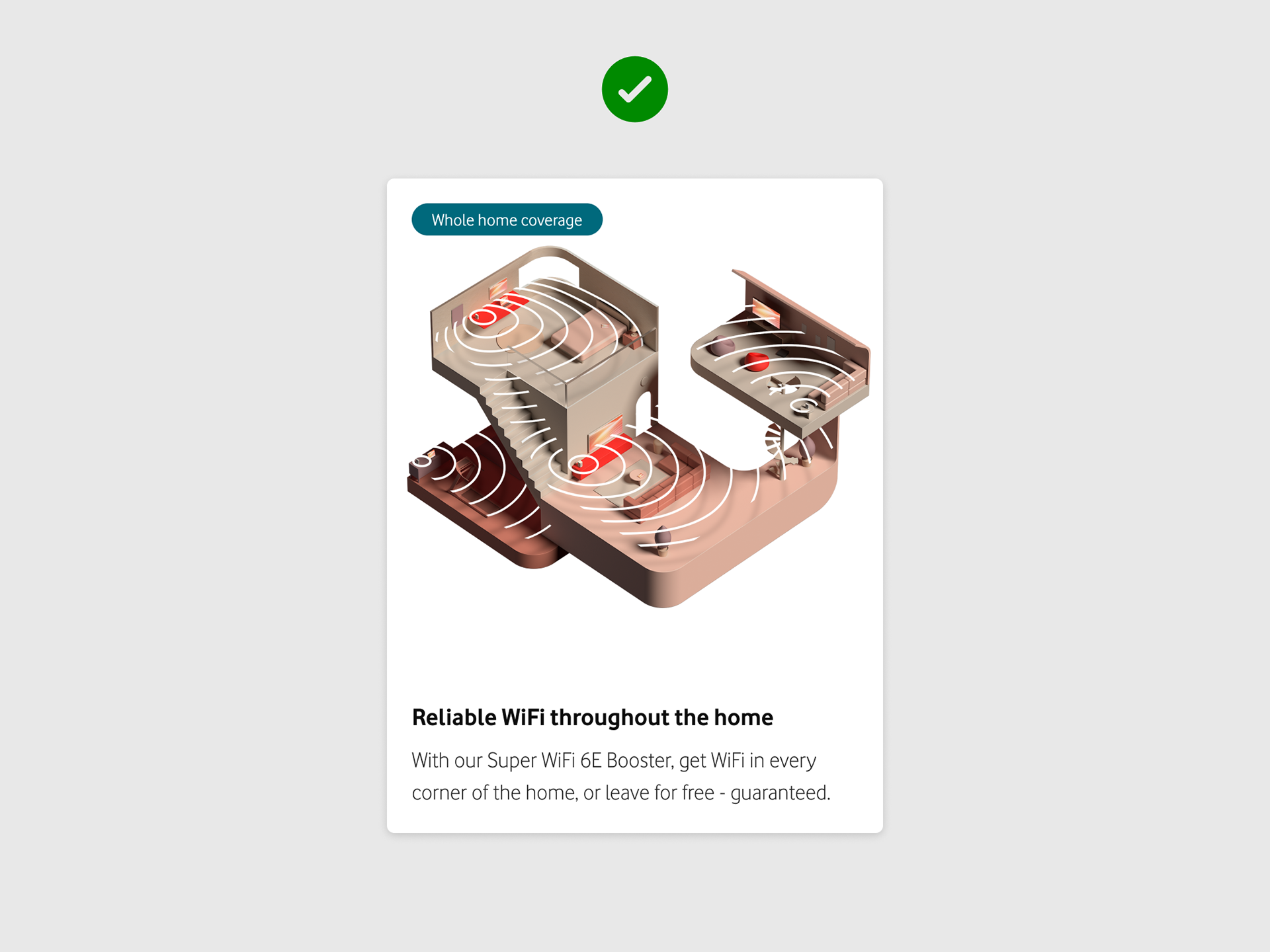
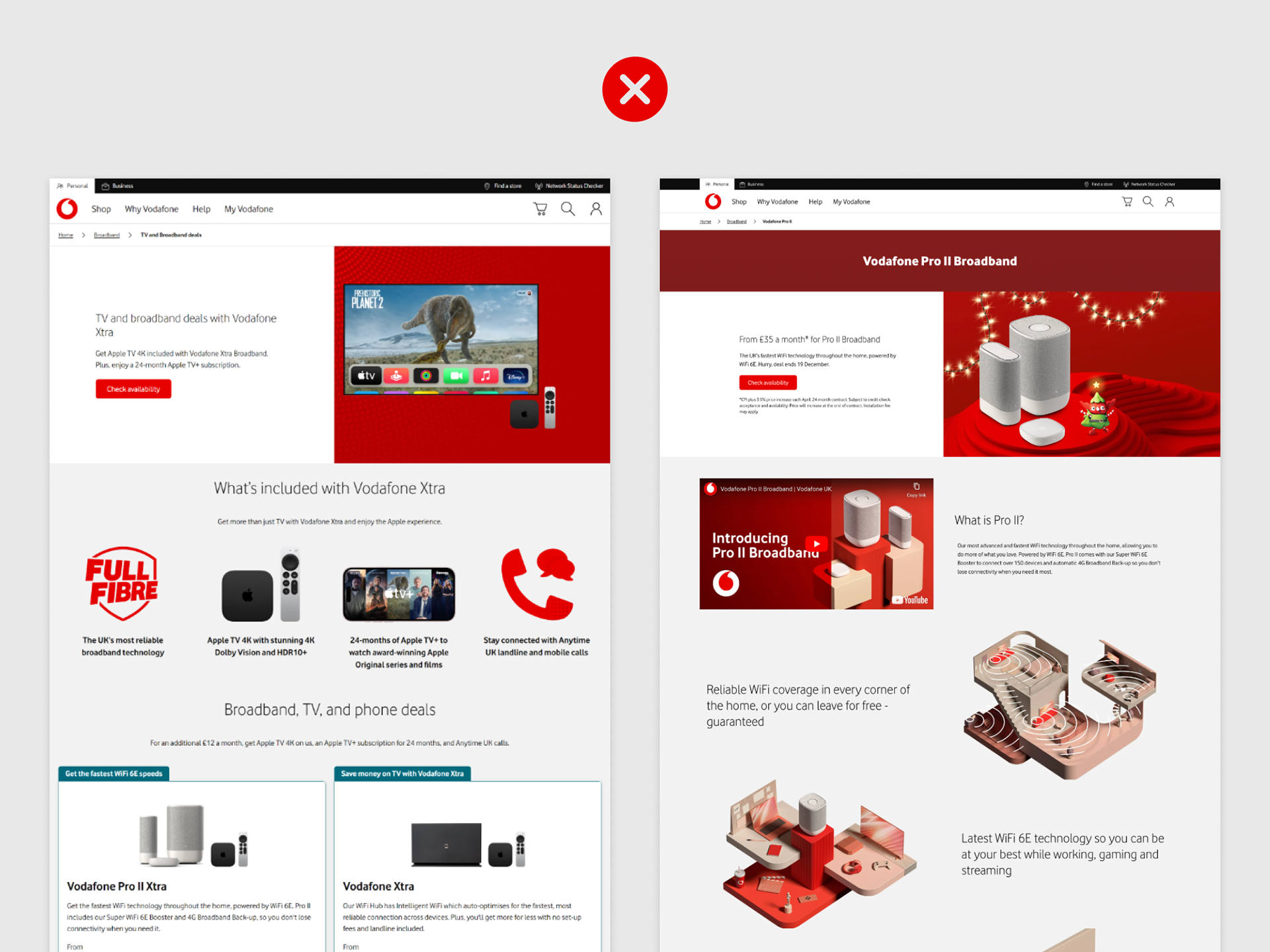
Meaningless brand key visuals and technical jargon were replaced with descriptive illustrations and benefit led copy.


Better component choices
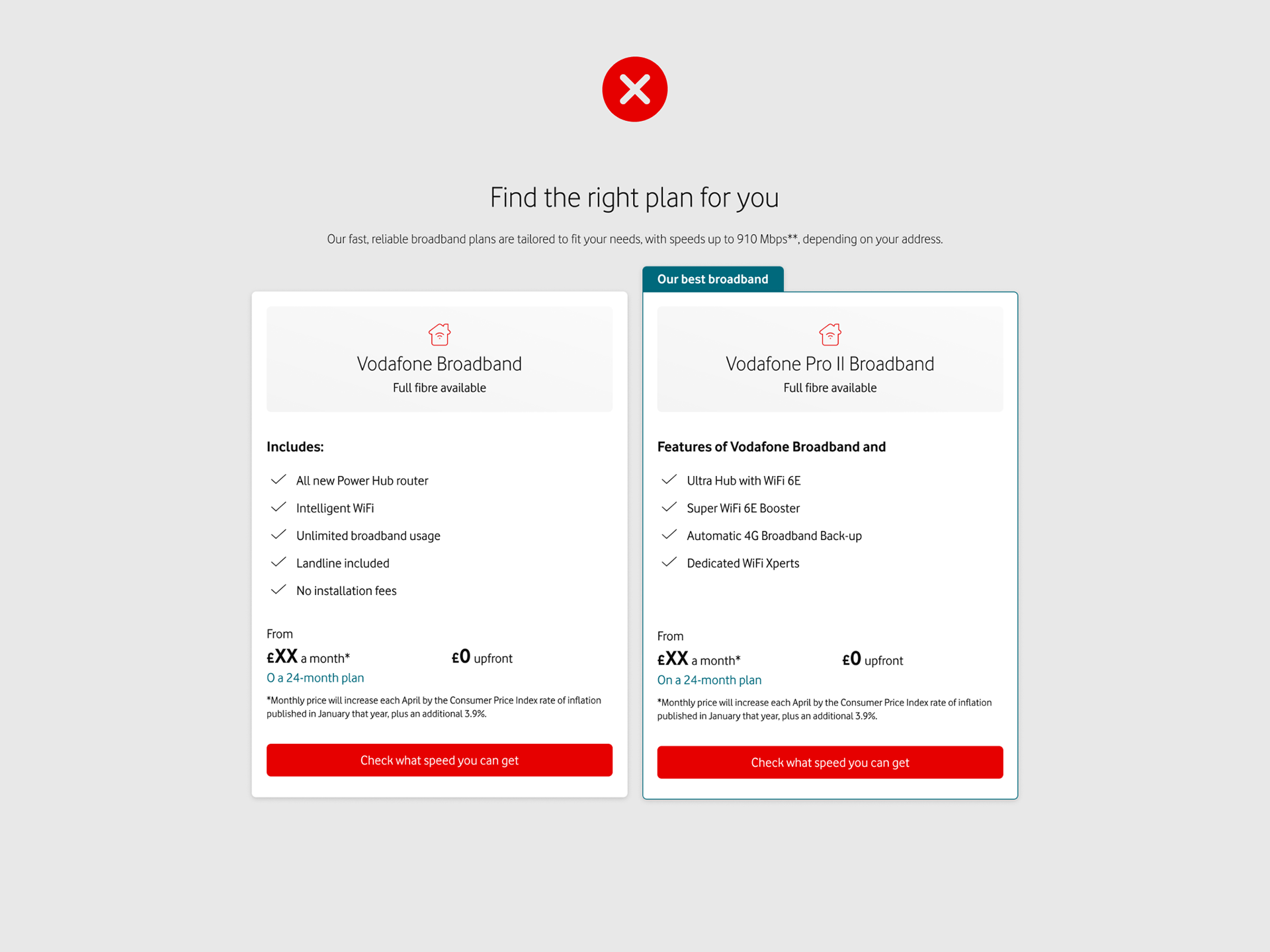
Upon seeing plan cards users expected to be at the point at which they made a plan selection. When in reality the plan card components were being used to show a comparison between plans. This caused a pain point for users once they checked their availability to see their previous 'selection' was not available, "Why show me something I can't have?" was a common question during user testing sessions.
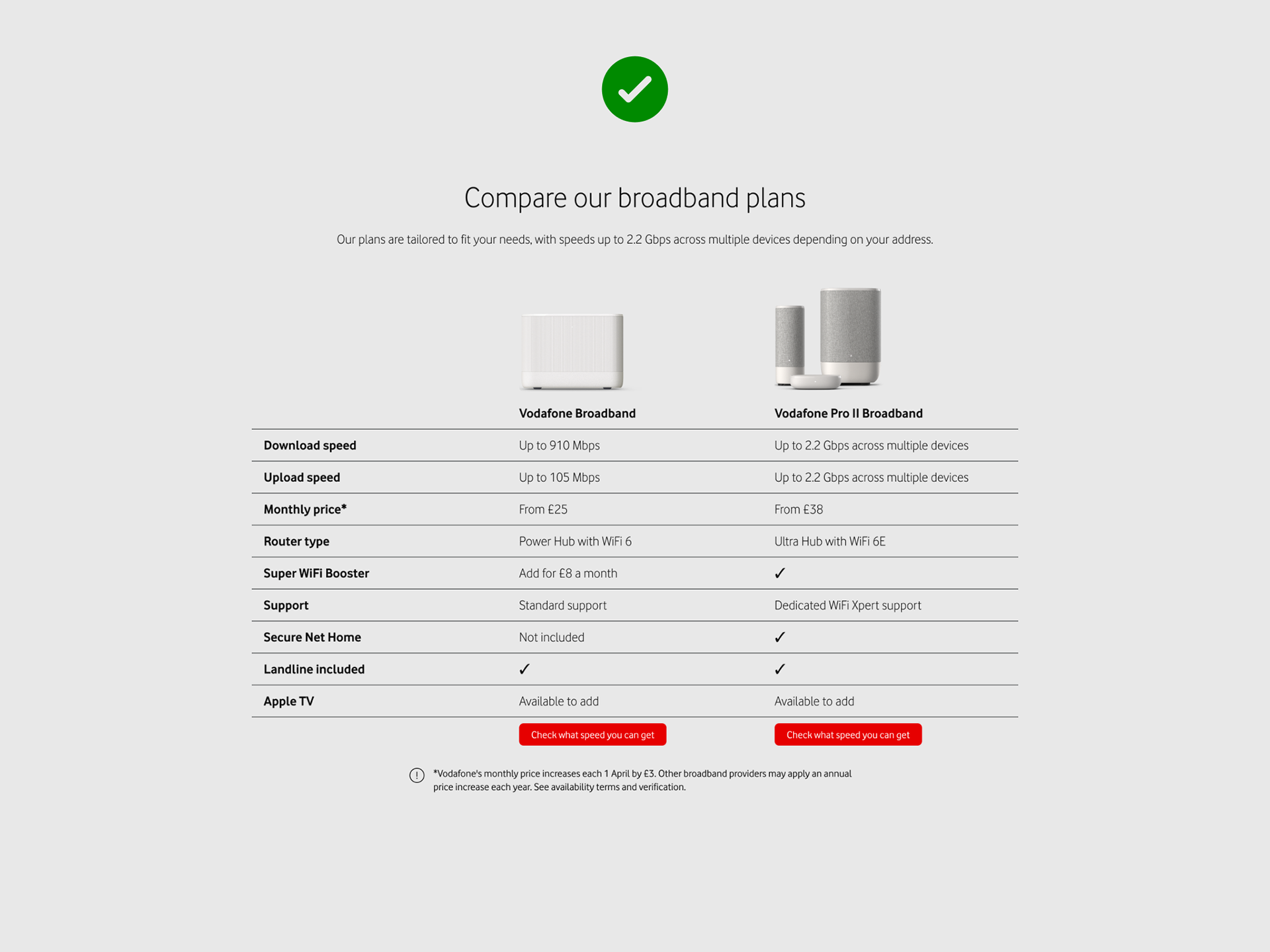
Swapping to a comparison table component allowed users to compare information much more easily and didn't give the impression they were making a selection.
This significantly increased basket progression by +10.9%.


Consistent templates
Using predictable, consistent, but flexible design patterns with consistent component use across pages created a much stronger structure to the broadband section. This aided user orientation and allowed them to focus on the information rather than working out where they were or what they were supposed to do.


Intelligent use of SEO data for headings
Creating heading structures that matched with what users were searching for allowed us to capture more traffic and made our pages more relevant to our users. The previous designs used brand messages or technical jargon for headings which didn't mean anything to users.


Content asset creation
Various key visual assets were created to match up with the new product propositions and highlight the new range of broadband products.






Improving internal process
I suggested key changes to the way messaging matrices were presented and signed off. By dropping design assets and copy into components from the wireframes in Figma, (instead of a generic powerpoint slide), stakeholders were able to see long and short form copy alongside design assets in the correct context. This allowed them to comment and sign off messaging and assets together within the Figma file. This drove efficiency, led to fewer changes and produced a more consistent approach across teams, eliminating work duplication and removing several layers of stakeholder sign off.
The added benefit of this was it created a toolkit of signed off components that could then be used to populate the wireframes (tweaking based on context) for the High fidelity designs.
Figma based messaging matrix allowing in context review and sign off of key messages and assets
Summary of contributions
I suggested doing the full redesign in the first place! The expectation from the propositions team was that we would iteratively add content to our existing pages, but already understanding a key pain point for customers enabled me to suggest tackling the project in a different way.
As the sole designer on the project I was involved with every stage of the project. I was responsible for:
• Running initial workshops with content, brand and propositions teams; setting out a structure for tackling the project
• Implemented improved ways of working across teams including restructuring how messaging matrices were presented
• Working closely with research, SEO, brand and design system teams
• Content blocking, wireframing and high fidelity designs of all pages, including content assets
• Presenting to stakeholders at every stage to gather feedback and expert input
• Creating necessary variants of pages and assets for testing
• Presenting in design system catch ups and governance sessions. (This project was used as the working example for testing the Vodafone Design Language principles that I'd been working on simultaneously)