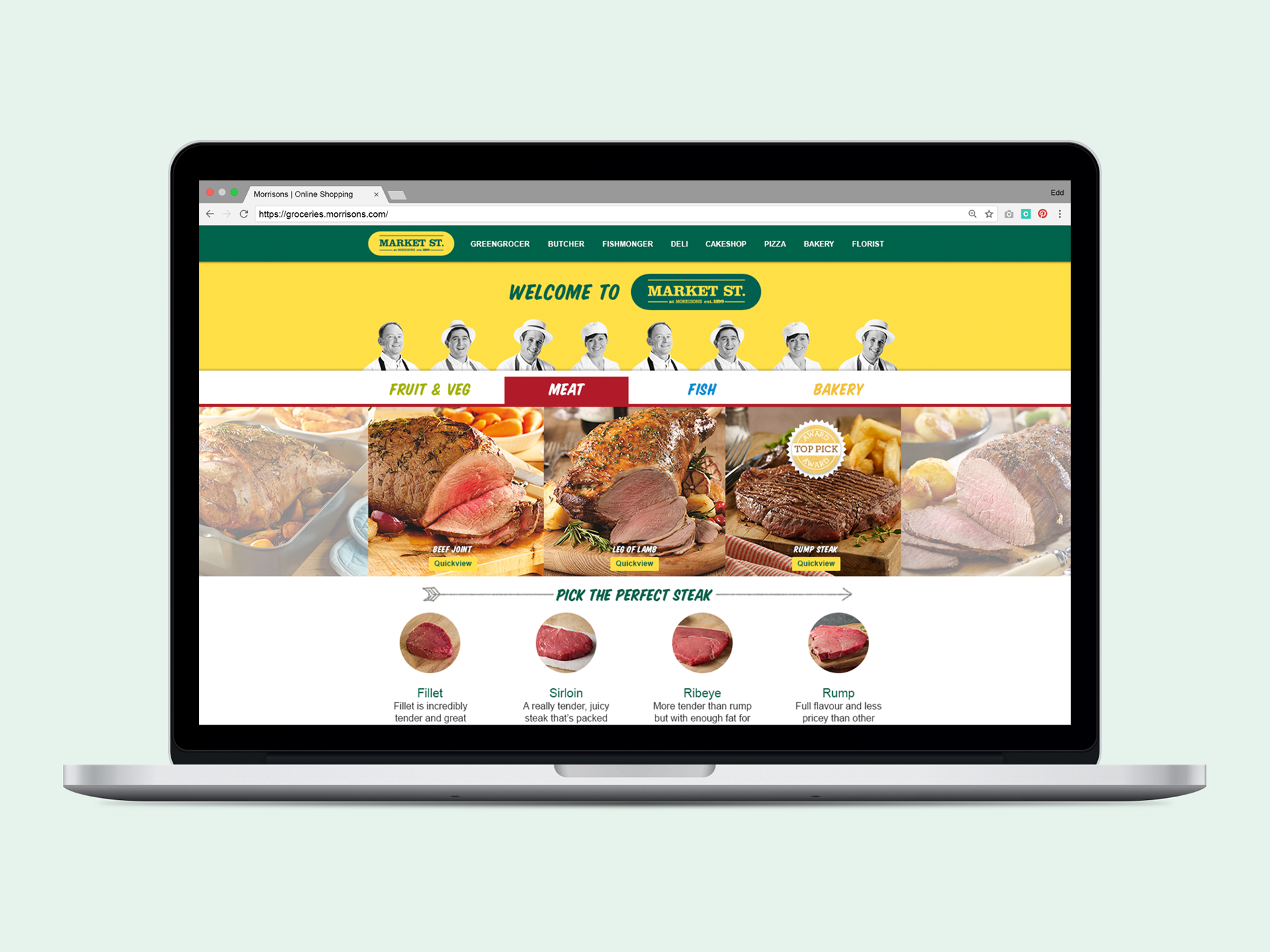
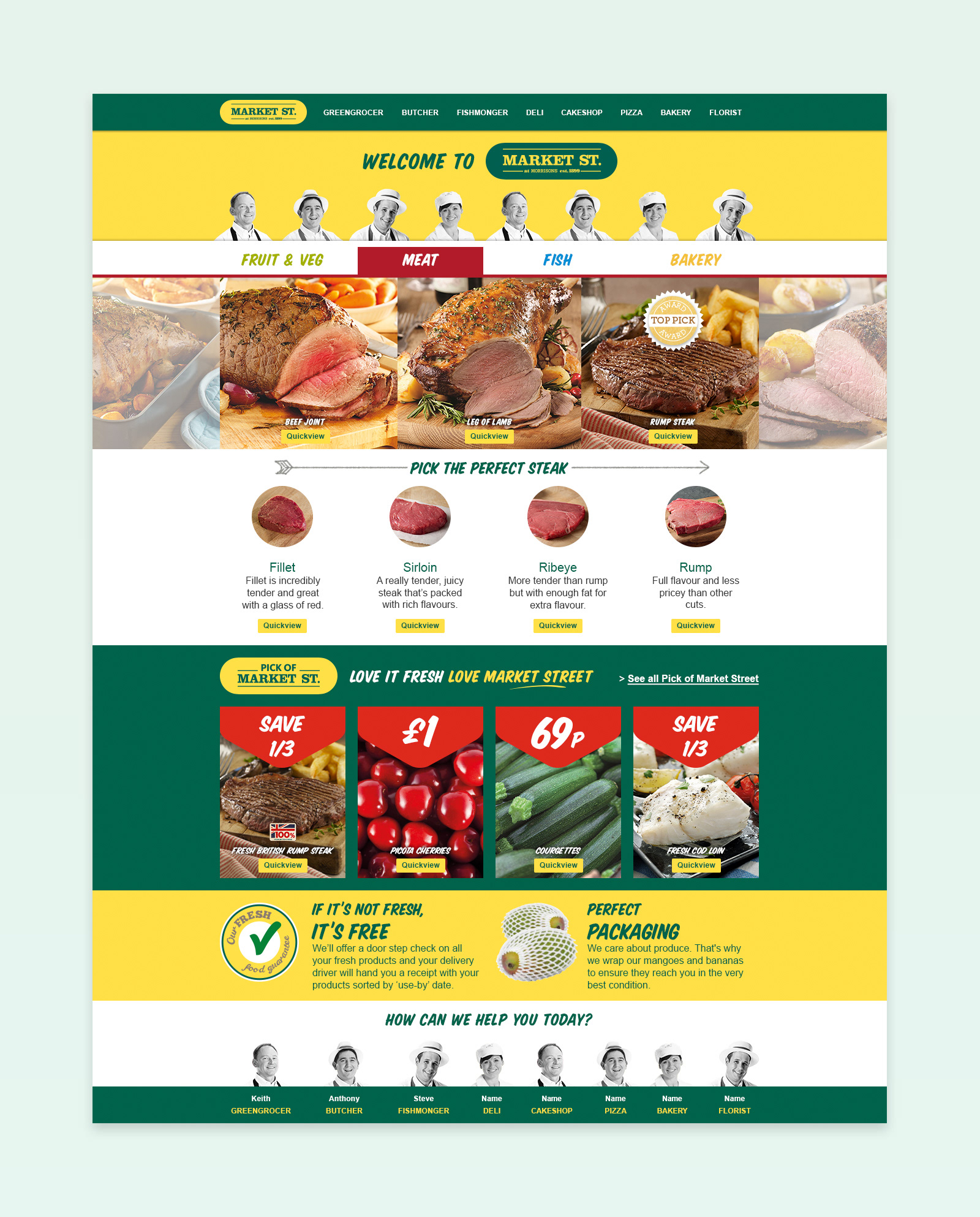
Market Street landing page showing the meat 'aisle' active.
Overview
Morrisons had recently collaborated with Ocado to repurpose their online platform and delivery network as a way to test the water for online orders. With the agreement coming to an end Morrisons wanted to explore initial ideas for their own bespoke platform, free from the constraints of Ocado's.
Concept
The existing website and in store experience for Market Street were very disjointed. Research showed that customers expected the online experience to be considerably closer to the in-store experience, with more emotional cues. Specifically the feeling of abundance of fresh produce, friendly in-store experts, helpful and informative signage, strong brand messages, clearly marked offers, and clearly defined sections of the store for different produce. All things that are clearly present in store and somewhat lacking on Ocado's repurposed platform.
The initial concept was to replicate how a customer flows through and experiences a store, including inspiration and emotional cues.
Existing online and in-store examples
Inspiration taken from store and flipped to provide the starting point for online
To replicate the customer’s journey through the store, the inspiration was flipped. Putting the first area a customer encounters in store at the top of the page. This way a customer experiences the same things, in the same order, in both spaces.

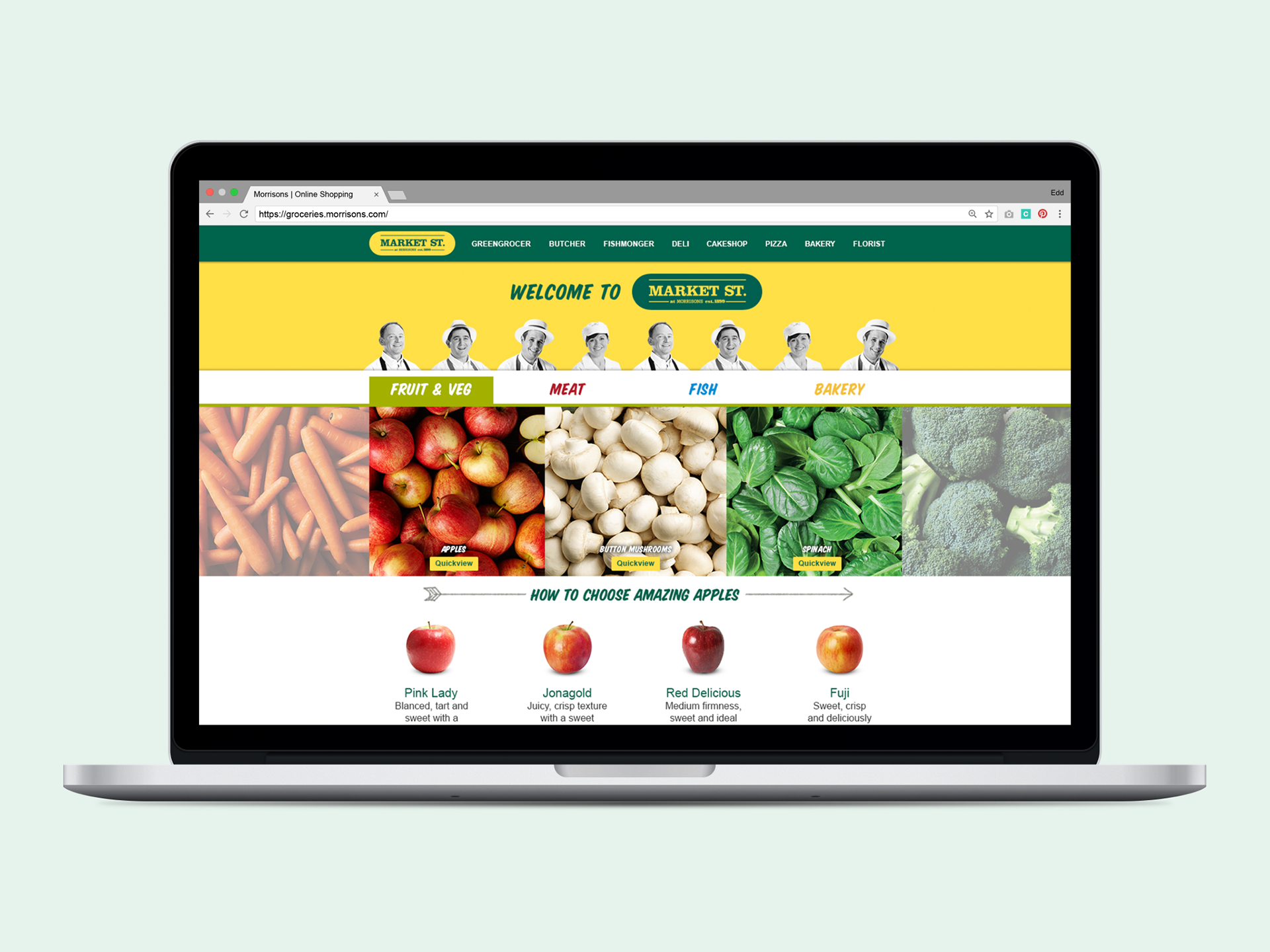
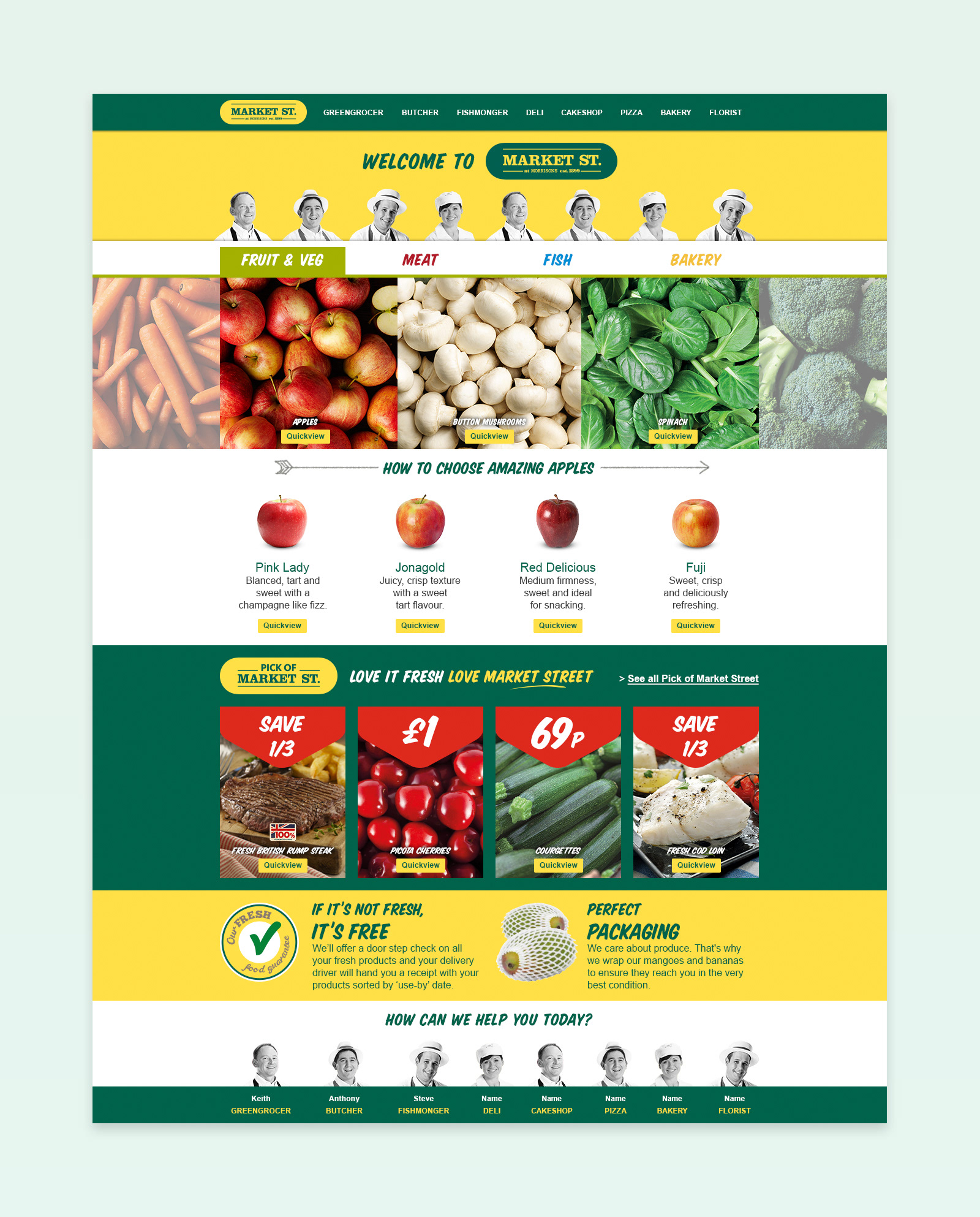
Market Street landing page mimicking the hierarchy of in-store. Fruit and veg 'aisle' active.

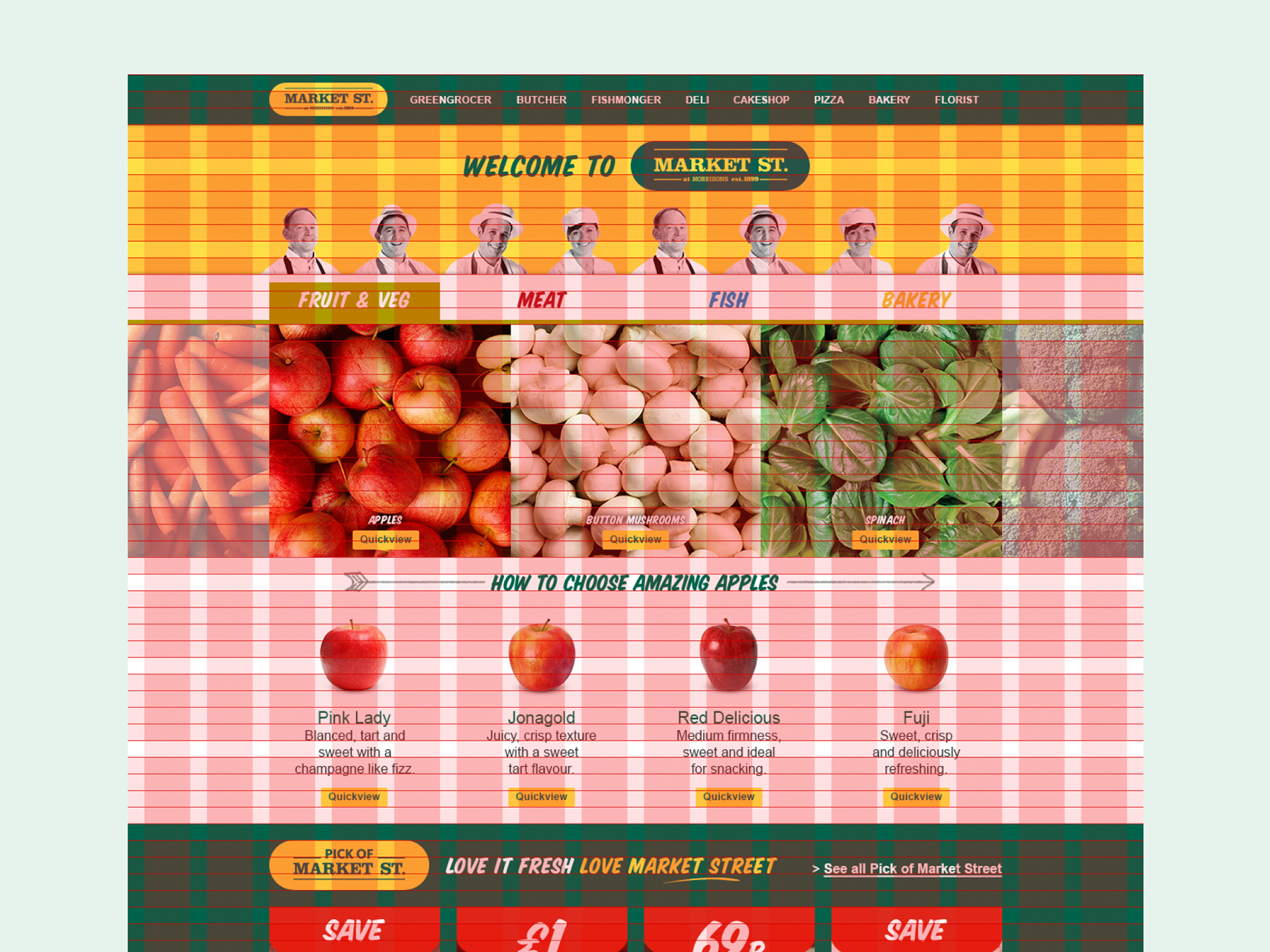
12 column modular grid structure.

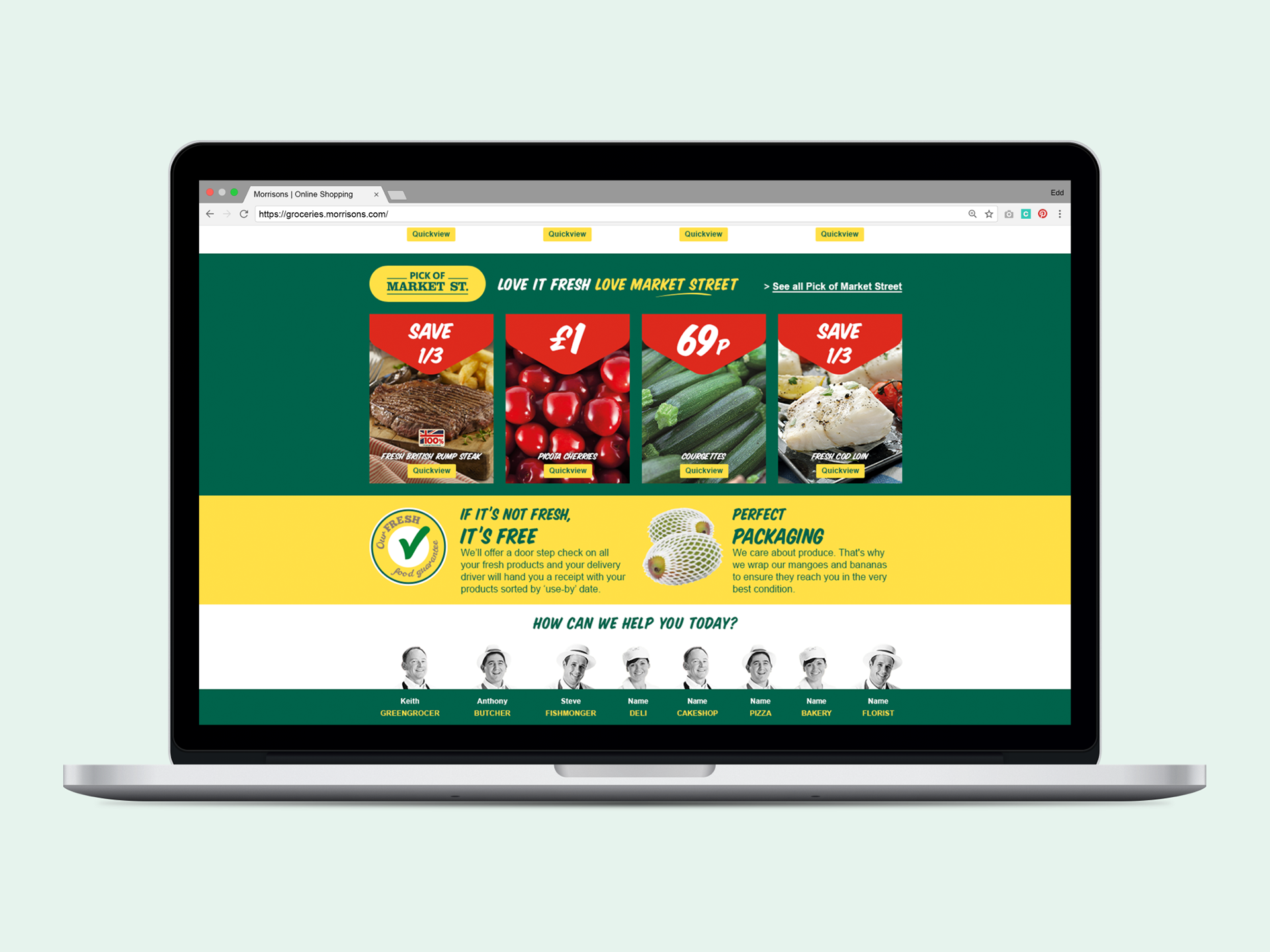
Latest offers, brand promises and links out to specialist produce sections.

Market Street landing page mimicking the hierarchy of in-store. Meat 'aisle' active.
Market Street landing page mimicking the hierarchy of in-store. Fruit and veg 'aisle' active.
Emotional cues
It was important to help customers feel they were interacting with Morrisons. Taking cues from in-store helped bridge the gap in customer's minds and feel comfortable that they were interacting with Morrisons.
Several things were done to achieve this:
• Having a strong welcome message at the start of the journey, emphasising that the customer is somewhere new.
• Using big, full bleed images of produce to more accurately replicate the feeling of the rows of produce in-store and give the impression of produce abundance.
• Bringing the in-store tips and advice online to allow the user to make more informed choices based on expert knowledge (which was lacking online).
• Integrating context specific offers into the page to more closely follow the in-store aisles.
• Bringing in quick cues, ‘Fresh in’ , ‘In Season’, to make the produce relevant to the user and give it a reason for being displayed. Helps develop the idea of quality of produce.
• Introducing ways into the key areas of Market Street by using Market Street experts as the faces of the counter services. This added the human element that is loved in-store but is missing online.
• Positioning the experts as ‘here to help’ in the footer reinforces the human element of Market Street and adds faces to the sections. Helps to introduce the idea that the content is from an expert.
• All product images have the quickview button to allow product purchase.

Market Street landing page mimicking the hierarchy of in-store. Fruit and veg 'aisle' active.

Market Street landing page mimicking the hierarchy of in-store. Meat 'aisle' active.
Greengrocer category page highlighting produce, expertise and offers.