Overview
A conscious decoupling from group meaning that we no longer had an inherited design system and mandated guidance to follow. We were free to solve our own market specific issues in the most suitable way for us and our market.
Inherited design system with no documentation, guidance or principles - we needed to analyse what we had and define our own principles to move forward
My contribution
My role was to gather any existing documentation relating to design principles and guidance, design examples, brand, business, employee and digital strategy goals, to formulate and analyse a 'what we have now' view.
I then used this analysis to compile the key points into a more concise and easily digestible format to form a first version of top level guiding principles for Vodafone's digital design language.
I then used this research to compile a series of initial principles that could be used by design teams to design Vodafone experiences.
What were the steps we followed? all seems confused writing it as it was confused doing it!
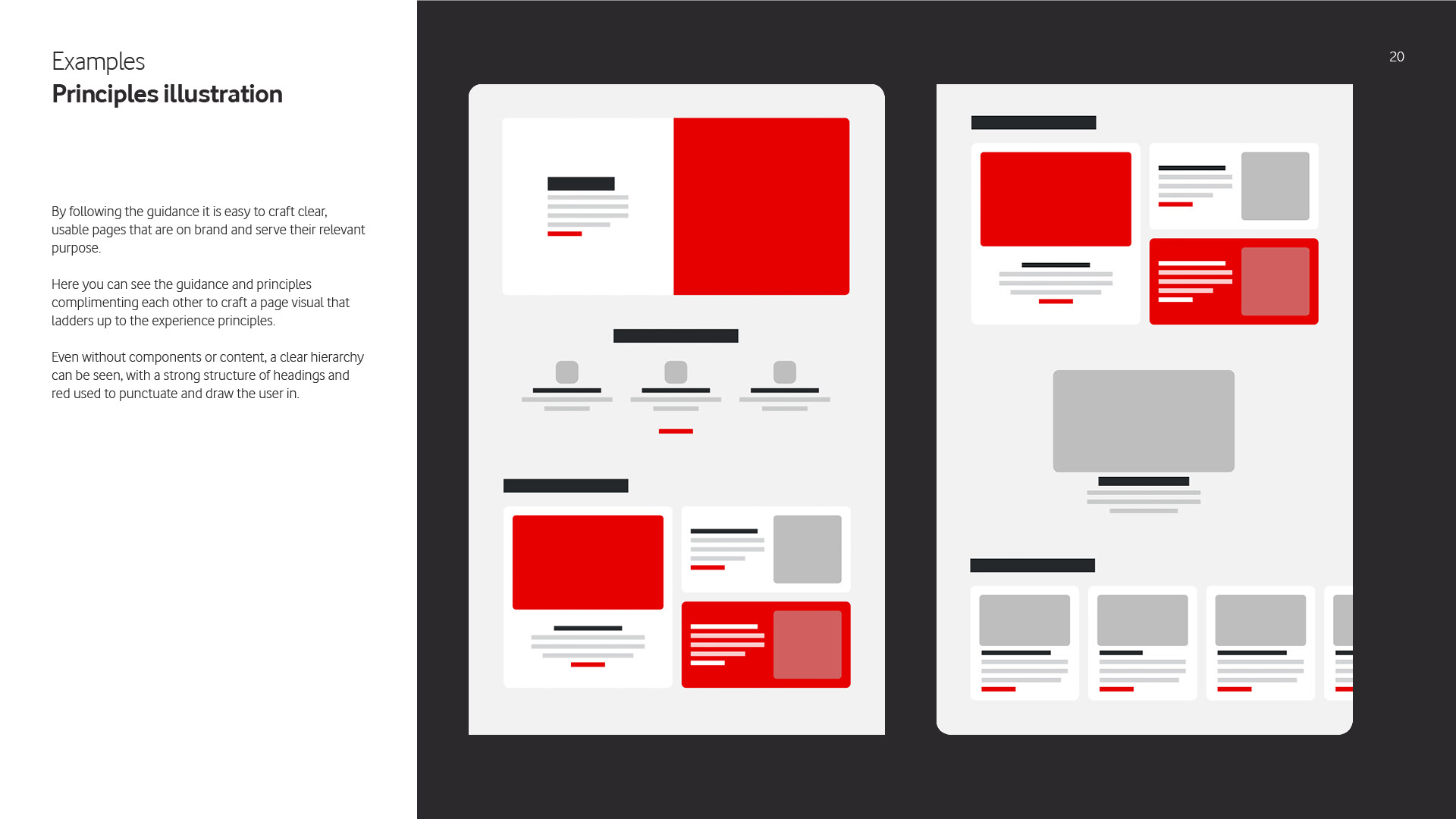
Key point to highlight in principles - balance between Source web is the neutral container for brand assets to sit within. - explain balance between brand asset created by content team, dropped into neutral framework created by UX team - explain how these compliment each other and that content and UX work together to create the full experience. (show content and ux principles with the example mockups and design example.) Show empty components, show assets in insolation, combine them for full effect. This is why we separated the principles - 1 set for UX/UI 1 set for content. Separate disciples but come together with the complimentary principles.
This whole case study needs proper UX terminology and process/methodoligy building in (eg language for everything)
Question: How might we ensure consistency across design, experience and strategy for our customers when we have no clear guidance or a single source of truth?
Answer: Have a set of robust principles, supported by clear guidelines, documentation and examples for design teams to follow and for stakeholders to understand.
Starting point: - problems came later when identified
A conscious decoupling from group meaning that we no longer had an inherited design system and mandated guidance to follow. We were free to solve our own market specific issues in the most suitable way for us and our market.
Problem statement: (should these be screenshots of post-its from workshops?)
Multiple design teams working across a broad range of work and platforms that each have their own working practices, stakeholders, governance, guidelines, references and skills sets with no process for review, governance or sign off between these teams. Caused continuous misalignment of design between teams which led to inconsistent experiences for our customers and a constant stream of duplicated testing often highlighting contradictory data across teams.
Set the scene - inherited (incomplete) design system from group that UK is expected to implement for use by all Vodafone markets globally, which is incomplete, has no guidelines/rationale for design decisions and has weak references for future intent (screenshot of grey boxes)
Internally a lot of goals, strategies and principles (at a customer and employee level) that all seem separate from each other and oftentimes contradictory. No one working at Vodafone is aligned on what we're trying to achieve as a whole, why we're trying to achieve it and what we do to achieve it.
Inherited design system. recently decoupled from Vodafone Group. no guidance or rationale for design decisions. Inferred guidance but nothing documented as to what was done and why. Difficult to establish proper patterns and guidance from design system team when they weren't involved in initial design decisions.
In a unique position of working in content and UX teams... Using my knowledge of content and production teams to bring together UX/UI and content design into a cohesive place where everyone understands what is supposed to be done.
How did we get to these principles?
Defining a Vision Statement
In order to try and solve the problems teams were facing the team and I spent time workshopping what we wanted to achieve and distilled these ideas into a simple and coherent vision statement. This was a fundamental task as it gave us a solid foundation with which to move forward from, but also served as a point of reference to go back to if we ever (we did!) lose our way and need to be brought back on track.
Setting goals and identifying users
It was important to set clear goals and to identify which users would benefit from them to have a clear understanding of what we were trying to achieve and who we were achieving it for.
Workshops with UX and content teams
002 design collateral - what do designers currently use
design principles workshop planning
Capturing and analysing current internal principles, documentation, guidance and references
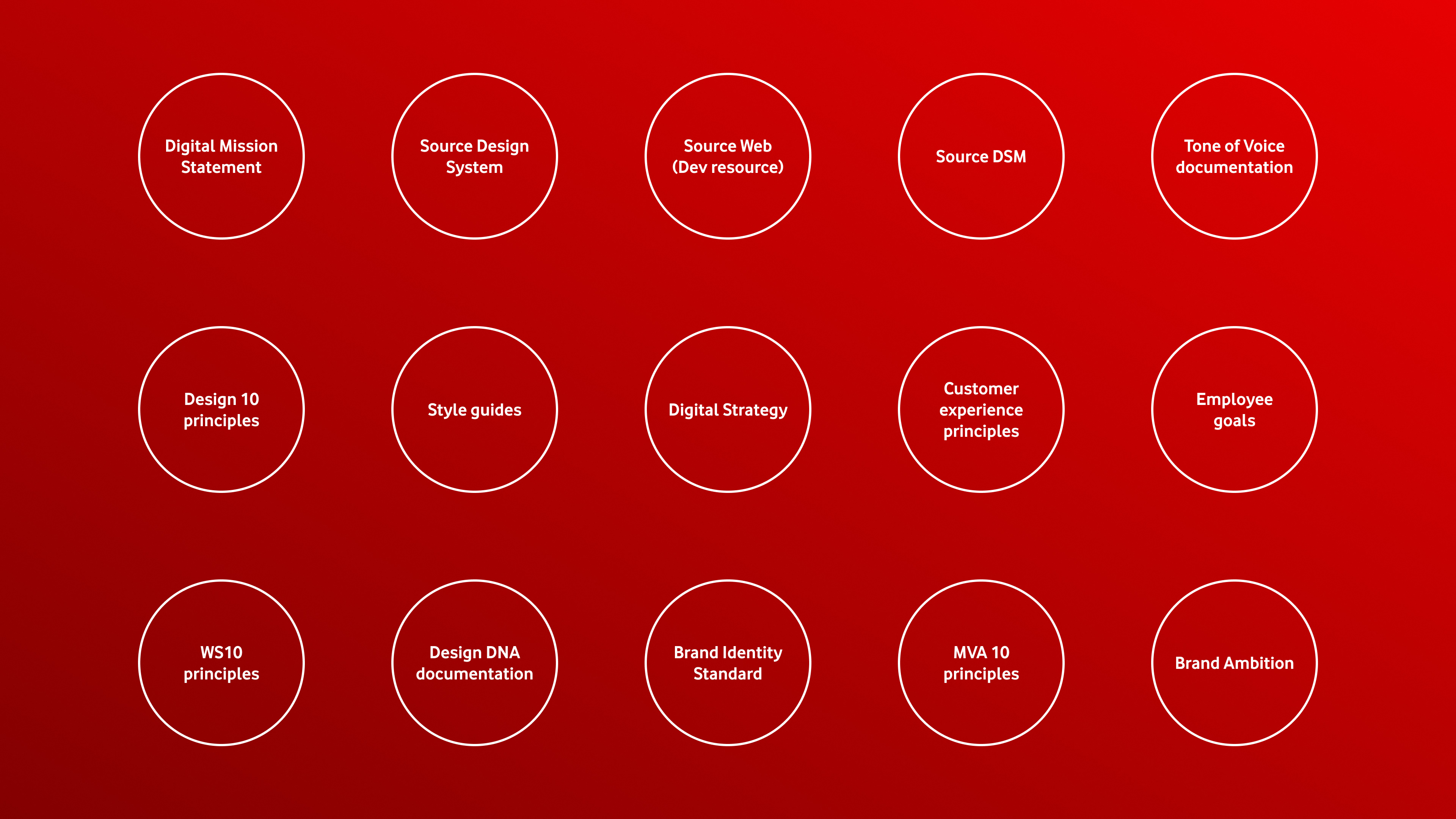
To fully understand the scope of the problem I put together a 'what we have now' view of documentation, guidelines and principles that teams were working from and mapped them all together to see where there was overlap and where there were clear gaps. Collecting all of these documents into a single place and analysing them all together made it clear where problems were coming from.
Without a single source of truth for principles and guidance; teams were using what they had with no knowledge of other documentation or guidance that could help them.
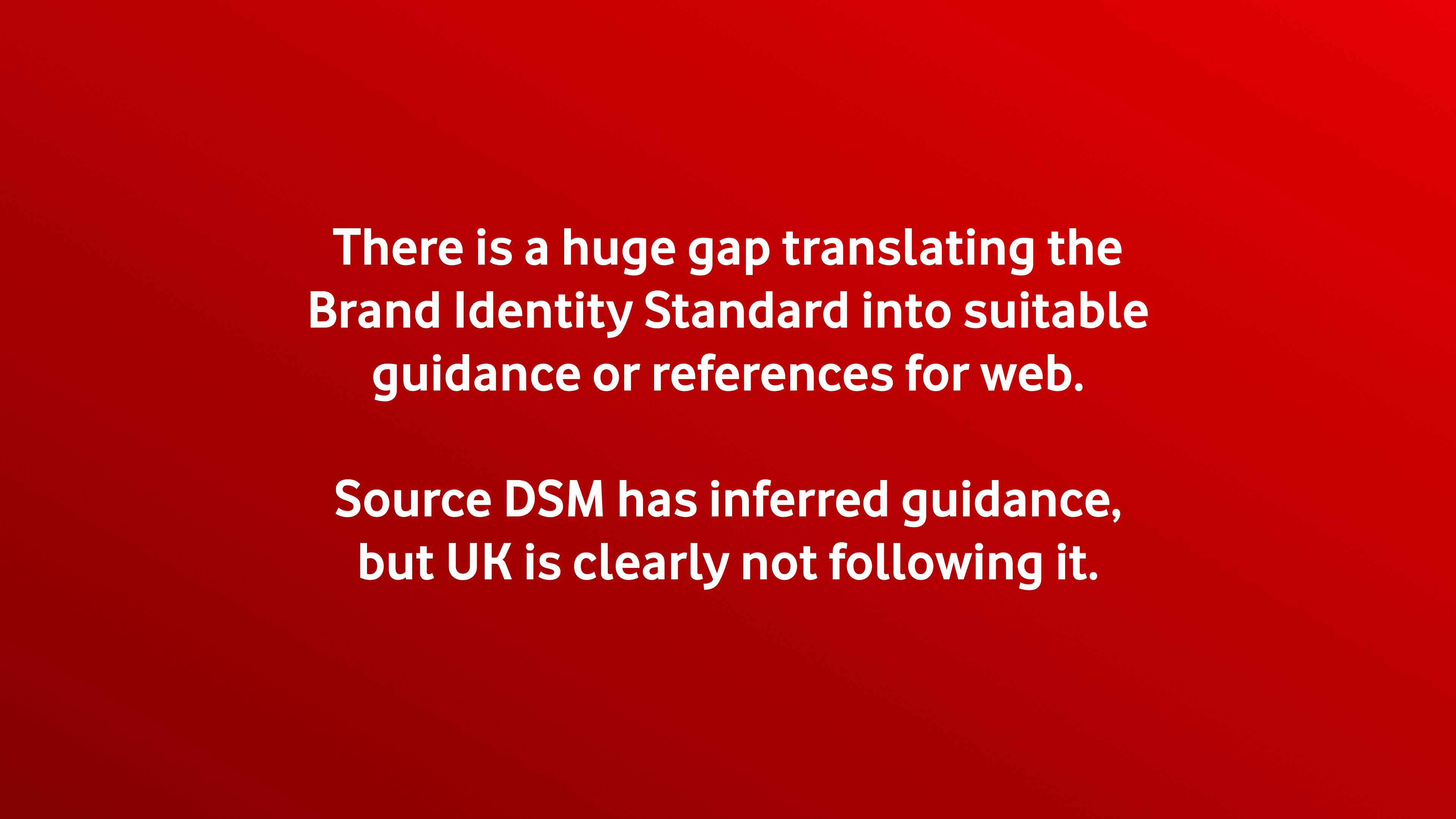
It also became clear that documentation was from many sources, each with their own goals, priorities and agendas. Brand guidelines from agency, predominantly focussed on print / ATL / OOH (with little consideration for digital) were being used as the gold standard for digital experience, whereas digital specific Design System components, documentation and references were cited as not being fit for purpose as they didn't allow the (non digital) brand guidelines a place to exist. Clearly teams didn't all have the same informaiton as each other. - The Digital Identity standard was needed.
002 design collateral
design principles workshop planning
What we have so far



Aligning scattered existing principles and setting new principles, guidance and examples. (design standard v.0.1)
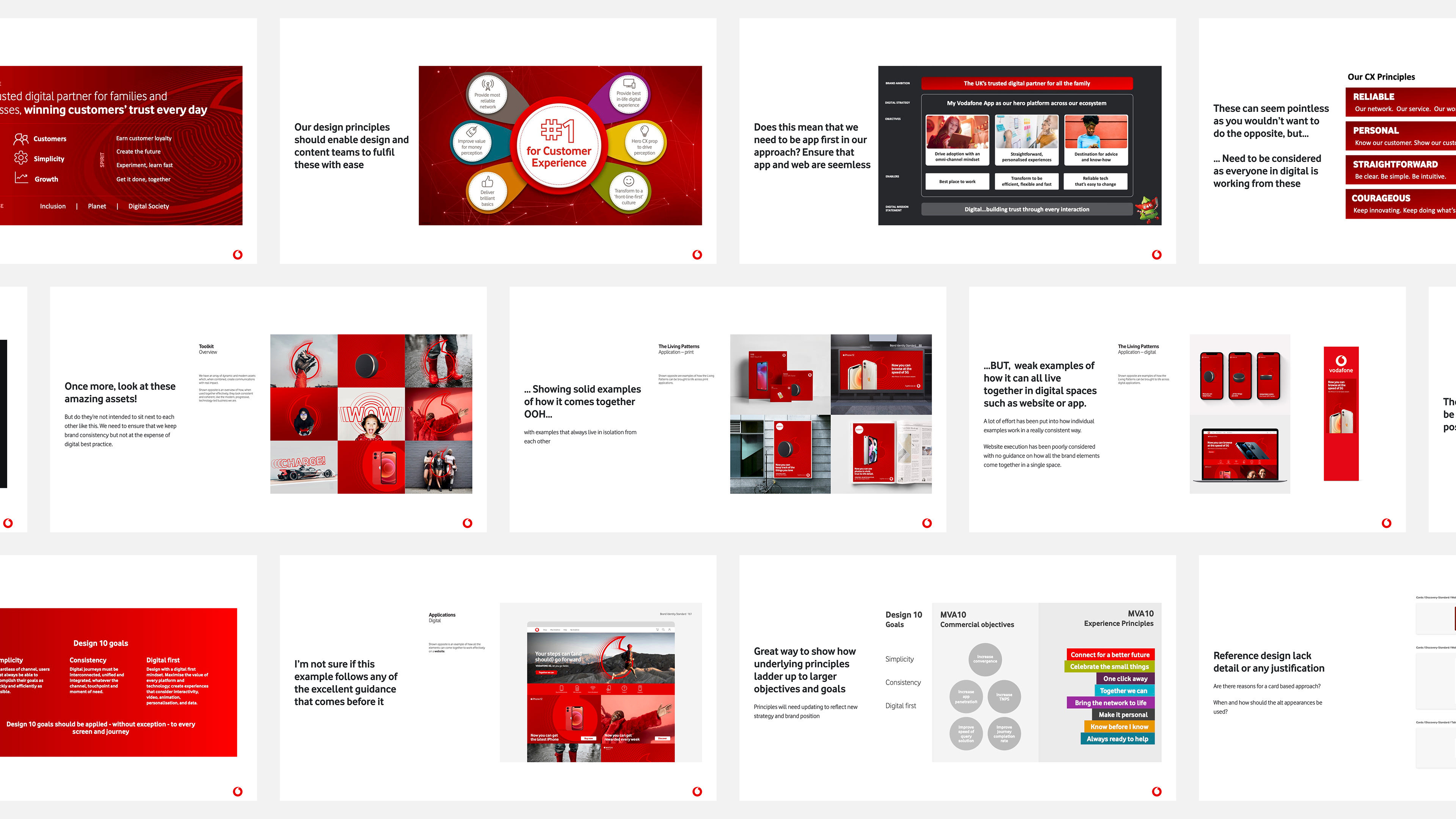
Following a deep analysis of existing documentation it felt important to summarise the key points from each into a single document that linked everything together. Forming a clear view of how brand, strategy, experience, design and customer principles all work together to ladder up to a single brand ambition.
This was fundamentally important as it showed that we have a lot of what we need already from a brand and strategic perspective, but highlighted the clear gap of how that is translated to digital whilst retaining strategic and brand alignment.
it was just not communicated in a way that made sense as a whole to design teams.
Highlighted the lack of digital focus
Doing this to show how everything we do should ladder up to the business goals. Everyone should be working towards the same thing.
Defining principles with visual examples
Once it was clear that brand and strategic principles could be aligned to our overall brand ambition we needed to understand what principles design teams would need to make sure everything they did laddered up to the bigger picture.
Does this whole case study make any sense to someone reading it from an outside perspective? Does it need clearer steps and headings? Eg: step 1: defining problem statement. Step 2 setting vision statement. step 3: analysing what we have so far...
Design language approaches
design principles workshop planning - seeing what the UX team think of these - which feel appropriate






Video of presentation:
Bringing it all together and presenting...
Principle definition for a phased approach
Defining principles that could be taken forward and further refined by the wider team. These principles were created from deep analysis of current documentation and inferred guidance set out in reference designs.